之前在『打造个性化「Android Studio」』文末挖了一个坑,要介绍另一个关于『Android Studio』个性化定制的小技巧,今天就来填这个坑。
众所周知,『Android Studio』是基于 JetBrains 家的『IntelliJ IDEA』开发的,那么所有『IntelliJ IDEA』的主题理论上都可以为『Android Studio』所用。
今天就推荐一个提供『IntelliJ IDEA』主题的网站,另外它的主题还适用于『Webstorm』、『PyCharm』、『RubyMine』、『PhpStorm』和『AppCode』等 JetBrains 旗下的 IDE。

它的主题主要适用于 Editor,也就是说修改后的主题效果主要应用在 Editor 区。
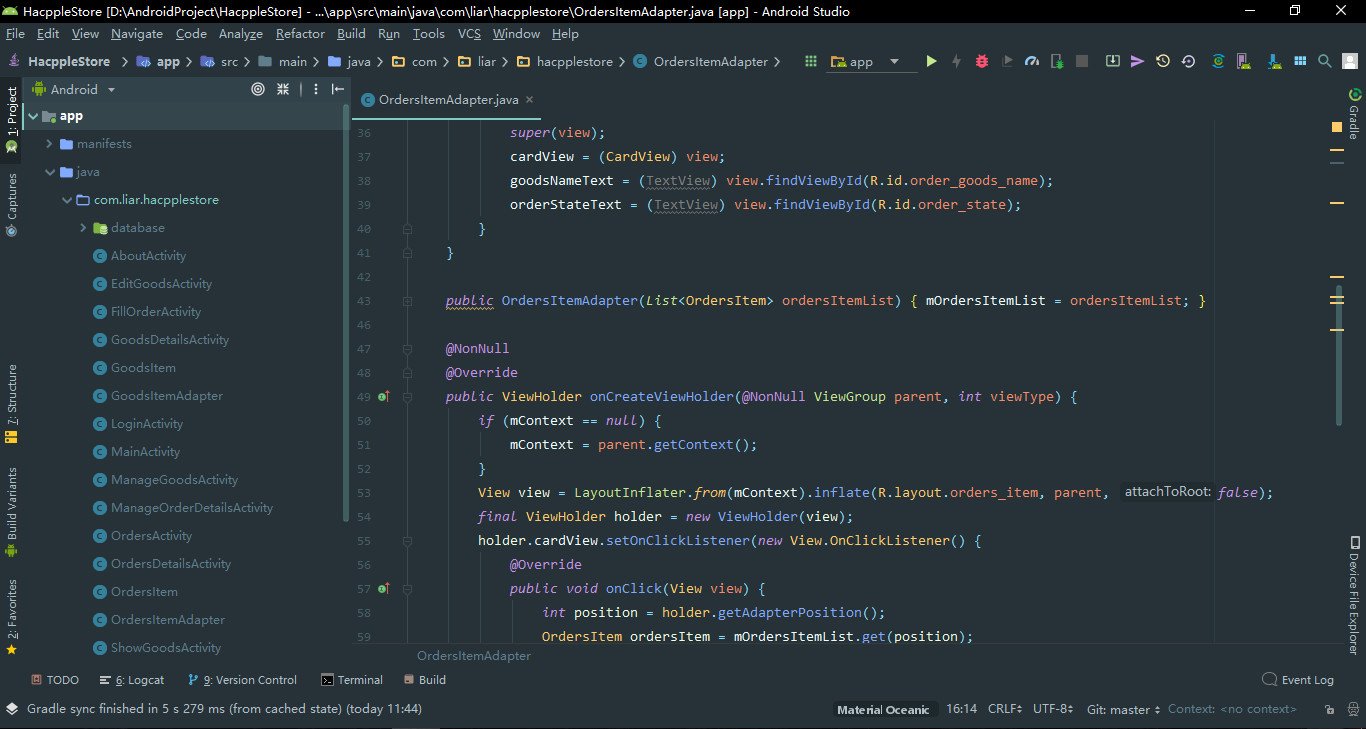
先来看下我未设置前的『Android Studio』主题效果。

这是在『打造个性化「Android Studio」』中设置了「Material Theme UI」后的效果,至于「Sexy Editor」,为了在这次的设置中更加容易看出变化,我暂时先把它卸载了。
众所周知,Editor 的设置无非就是背景颜色已经代码高亮,但是由于代码的性质不同,比如关键字、变量、常量、字符串等等,高亮的颜色以及效果都不尽相同,所以想要自己定制一套专属的 Editor 主题,是一件工作量十分庞大的事情。
所以类似『Color Themes』的主题网站则能够大大的减轻我们的工作量,我们只需要在其网站上选择一套适合自己的主题即可,当然如果你有余力也可以定制一套属于自己的主题并上传到其网站上供其他开发者使用。
废话少说,打开『Color Themes』首页,可以看到有大量的主题。

值得注意的是,有一个相似的网站『Color Themes Test』,只有少量的主题,但是由于这两个网站的相似度极高,所以我也不清楚它是否为『Color Themes』的测试网站。

可以看到『Color Themes Test』只有一页的内容,为了更好的选择主题,还是建议使用『Color Themes』。
你可以逐个查看主题以选择适合自己的主题,但同时『Color Themes』也提供了搜索功能,由于我之前已经安装了「Material Theme UI」插件,那么我更希望可以找到风格相搭的 Editor 主题,所以我可以在搜索中输入「Material」进行检索。

检索到了 4 个主题,还可以看到每个主题的下载量,第一个「Material Default」主题感觉跟我已经安装的「Material Theme UI」插件十分相似,为了更好的体现安装前后的对比,我选择第四个紫色的「Material-Custom」进行安装,这个主题应该是用户上传的。

点进去可以对该主题作简单的预览,查看其代码高亮效果是否对自己的胃口。
点击上方的绿色按钮即可下载,下载完成后会得到一个 JAR 包。

接下来打开『Android Studio』或上面提到的其他 IDE,选择菜单「Import Settings」。

这时候就会弹出一个文件选择框,选择刚下载的 JAR 包。

然后就会弹出一个导入选项的对话框。

这里我按照默认全选,最后就会跟之前安装主题插件一样,要求重启『Android Studio』。

重启后就可以看到该主题已经生效了。

字体很可能也被修改了,如果不喜欢则按照之前在『打造个性化「Android Studio」』中提到的方式重新修改即可。
网上的教程大多数到这儿就结束了,而没有删除主题 JAR 包的教程,而当某一天突然不喜欢这个主题的时候只能替换而不知道如何删除,这对于我这种有洁癖的人来说是不能容忍的,接下来就教你如何删除导入的这个主题。
进入到「Color Scheme」的设置中,选择对应的主题,并在右边的下拉菜单中选择 Delete 即可。

Delete 主题后不需要重启『Android Studio』,立即生效。
『Android Studio』改造教程到这儿就暂告一段落了,如果以后还发现有什么好玩的主题插件再做介绍吧。
