从 MIUI 切换到 EMUI 后,其实用起来感觉并没有特别顺手,不过也罢,毕竟万物基于 MIUI,造 ROM 发家的小米这看家本事也不是盖的。
即便如此,搞机这么多年,花点儿时间我还是能定制出一套适合自己的软件系统的。
今天来唠唠如何更换 EMUI 的字体。
这几年用小米的朋友应该知道,MIUI 内置了一套小米兰亭字体,说实话,尽管还有一点儿瑕疵,但我还是非常喜欢。中文字体其实我倒是没有特别感冒,倒是英文字体的圆润感,让我看起来十分舒服。

但是看看 EMUI 系统预置的字体,三个预置的字体其实都并不怎么样,而主题商店里的免费字体也少得可怜,付费字体也大都花里胡哨。
 |
 |
那我何不上传一套自己喜欢的字体呢?
由于国内 ROM 越来越强大,从 Android 5.0 开始我也不怎么折腾系统主题美化了,在手机里找了一下,竟没发现可以上传字体的地方,不知是 EMUI 的问题还是所有 ROM 都这样,是我太落后了。
既然手机不能直接搞,那就怼上电脑开干吧。
看看系统的目录,找找主题相关的文件夹,不难定位到 本地/内部存储/Huawei/Themes,但是里面只有主题缓存文件夹,并没有其他内容。
奇怪了,搜一下字体文件的扩展名「.ttf」,可以发现在主题的缓存文件夹中有相关的文件。
看来是不能直接丢一个字体文件进来就完事的,要把字体封装主题才行。
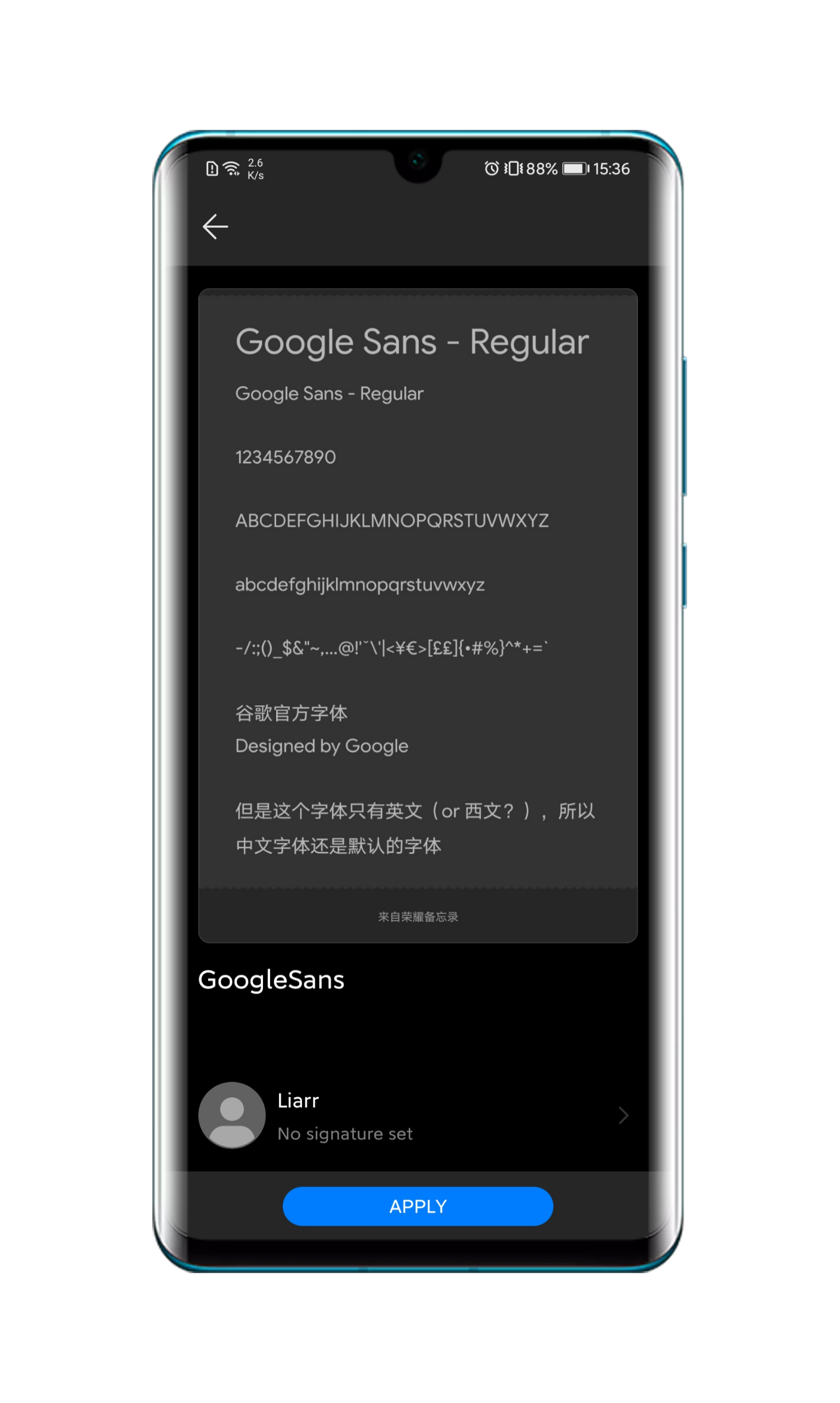
由于我对中文字体没有太高要求,所以我可以只选用一款只有英文的字体,这样还可以达到减小体积的目的。正好,Google 在几年前发布的一款字体 Google Sans 也很符合我的胃口,不过没有适配中文。

首先参考主题文件夹,我们可以建立这样的文件夹目录:
|-- GoogleSans.hwt
|-- fonts
| |-- DroidSansChinese.ttf
| |-- pic_font_default.jpg
|-- preview
| |-- preview_fonts_0_50.png
|-- description.xml
|-- icons
解释一下,HWT 是 EMUI 主题文件,必须要使用这样的扩展名才可以被系统识别;「fonts」是字体文件夹,里面有一个 TTF 字体文件,还有一张字体封面图;「preview」是预览文件夹,里面有一张字体预览图;「description.xml」是关于这款主题的一些描述信息;「icons」是一个无扩展名压缩文件,用于规定桌面软件图标。
以上就是给 EMUI 添加一款字体的最小组成,它去除了完整主题文件中其他无关的文件,如壁纸或锁屏等。
下面,就教大家如何一步一步完成这个字体主题包。
首先新建一个文件夹,可以使用任何你喜欢的名字命名,为了易于识别,我使用该字体名字命名,即「GoogleSans」。
然后按照上面的目录结构,建立好文件夹「fonts」和「preview」,以及文本文件「description.xml」,至于「icons」,如果你没有特别的需要,从其他主题文件夹复制过来即可,因为我们在修改字体的时候其实用不上,但是缺少该文件的话主题也是无法正常使用的,所以我们需要从其他主题文件中复制过来占位。
接着,就是把你喜欢的字体文件命名为「DroidSansChinese.ttf」,并放置在「fonts」文件夹内,还要做一张封面图,我这里就秉承简单的理念,随便做了一张:

还有一张字体预览图,同样按照规范命名,放置在「preview」文件夹下,这张图主要用于预览字体效果的,我贪图方便,用手机的『Notepad』来做:

最后就是主题的描述文件,参考下面的修改即可:
<?xml version="1.0" encoding="UTF-8"?>
<HwTheme>
<title>GoogleSans</title> <!-- 主题英文名字 -->
<title-cn>GoogleSans</title-cn> <!-- 主题中文名字 -->
<author>Liarr</author> <!-- 主题制作者名字 -->
<designer>Google</designer> <!-- 主题设计者名字 -->
<screen>FHD+</screen> <!-- 主题分辨率 -->
<version>1.0.0</version> <!-- 主题版本号 -->
<font>GoogleSans</font> <!-- 字体英文名称 -->
<font-cn>GoogleSans</font-cn> <!-- 字体中文名称 -->
<transition>None</transition>
<type>font</type>
</HwTheme>
这样,就完成了上面目录结构中所需的所有文件了,将这个主题文件夹打包为「GoogleSans.zip」压缩文件,然后修改文件扩展名,得到「GoogleSans.hwt」,大功告成。
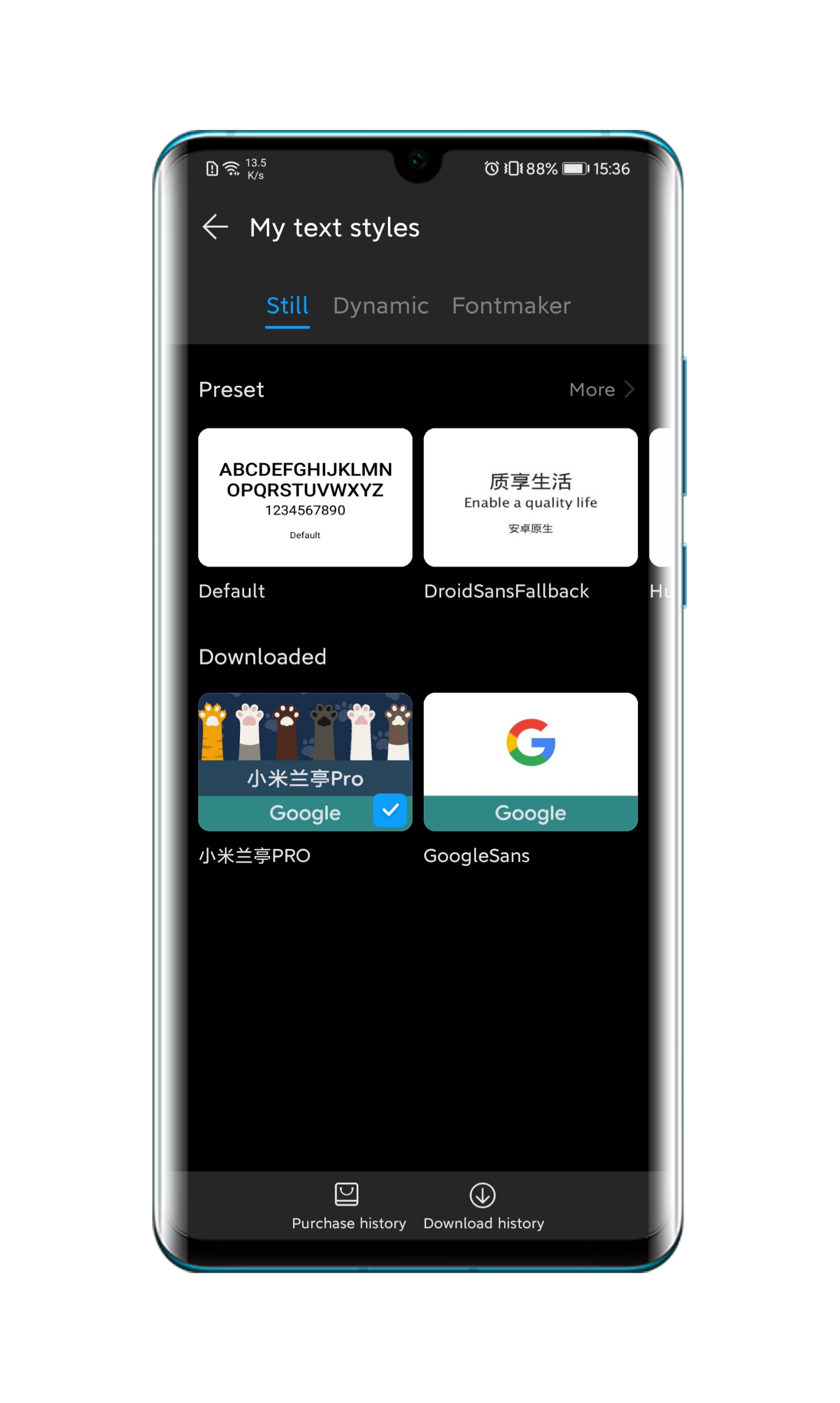
将这个主题压缩包放置在 本地/内部存储/Huawei/Themes 目录下,打开手机的主题商店,就可以看到我们刚刚的字体已经导入成功。
 |
 |
封面和预览图都在相应的地方展示好,只要点击应用就可以在手机系统中全局使用这套字体了。
