最近闲来无事,想看看 Flutter。
Flutter 的背景就不过多介绍了,它最直接对标的跨平台移动应用程序框架就是 Facebook 旗下的 React Native。今天介绍的是 Flutter 在 Windows 中的开发环境搭建,如果想了解 React Native 的环境搭建,可以参考之前的『Windows 平台 React Native 开发环境搭建笔记』。

下面进入正题。
注:撰文时 Flutter 的版本为 2.10.4。
准备
Flutter SDK
前往官网下载即可。

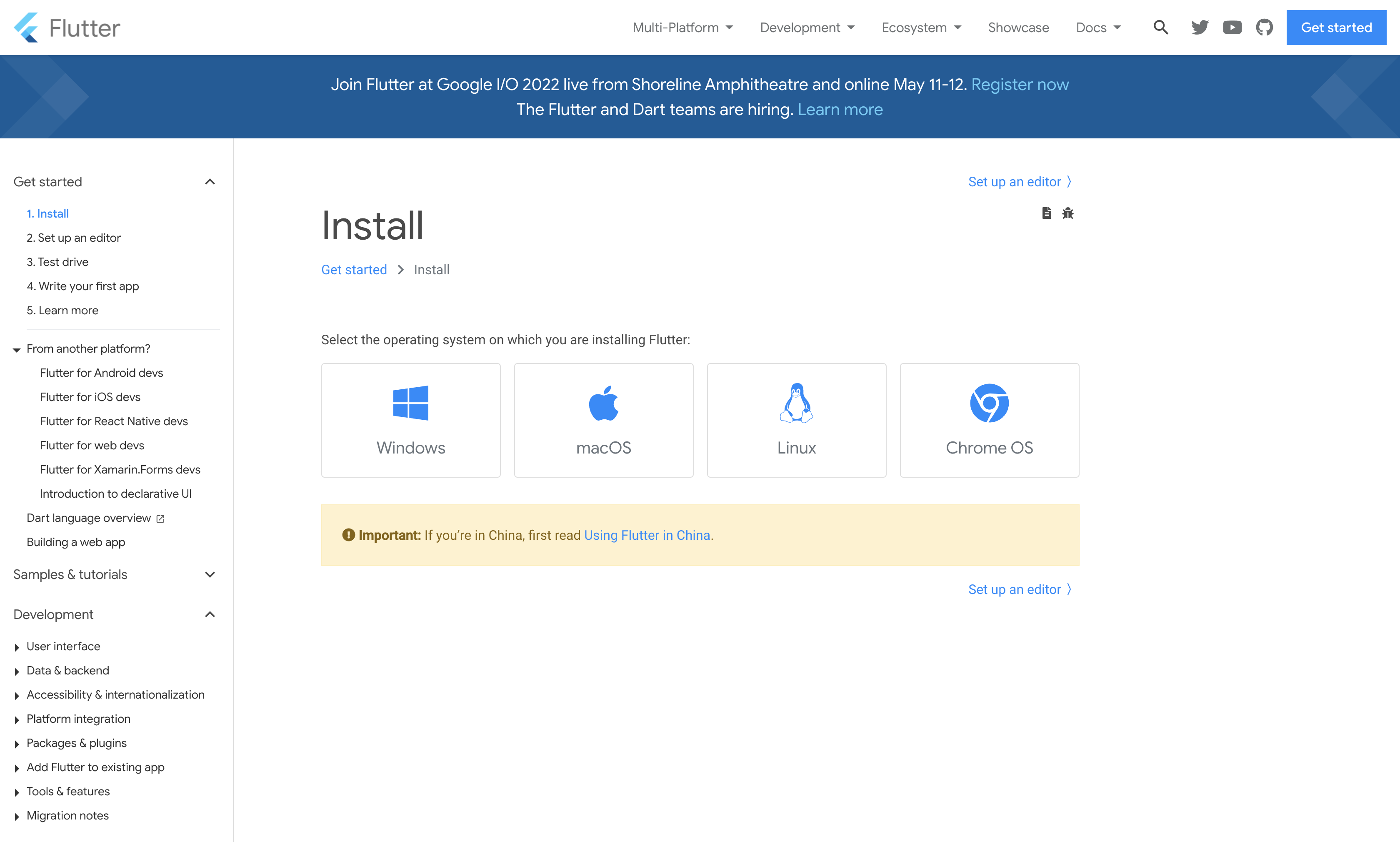
官方提供了 Windows、macOS、Linux 和 Chrome OS 四个平台的开发套件。

同时还考虑到中国开发者的特殊情况,贴心地标注了「Using Flutter in China」。
将下载好的压缩包解压到你想要安装的路径。注意:路径不能包含特殊字符,且不要安装到如 C:/Program Files/ 等高权限路径。
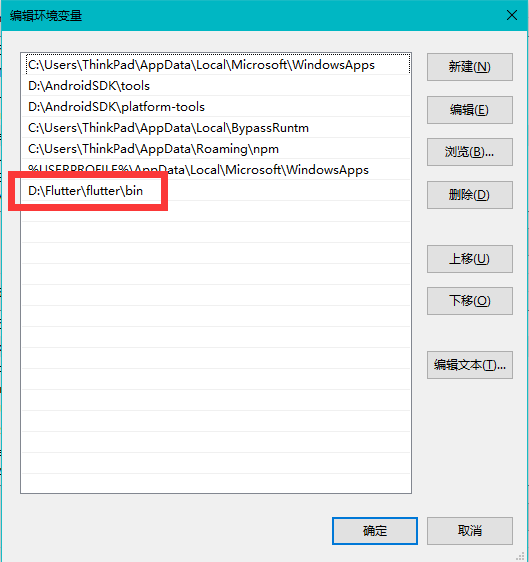
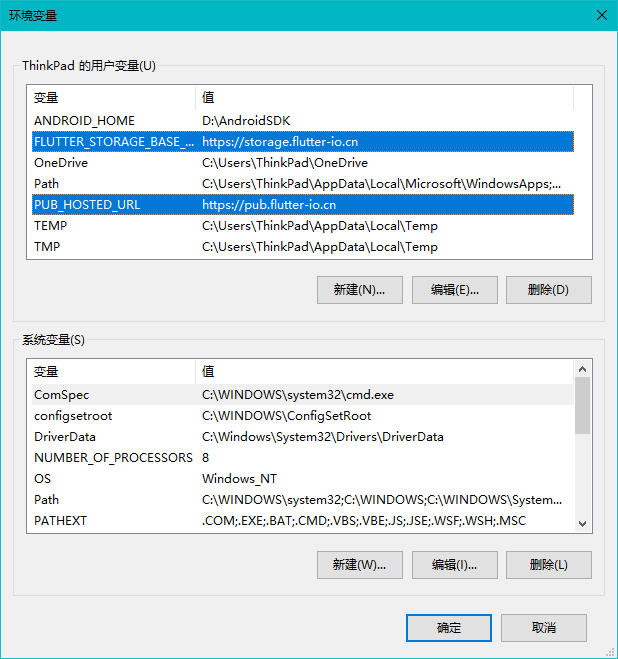
接下来,将 ./flutter/bin 目录添加到环境变量:

因为一些 Flutter 命令需要联网获取数据,由于众所周知的原因,在国内直接访问很可能不会成功,不过没关系,Google 为国内开发者搭建了临时镜像。你可以将如下环境变量加入到用户环境变量中:
➜ export PUB_HOSTED_URL=https://pub.flutter-io.cn
➜ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

官方文档到这里就会让你执行 Flutter 命令,但我不建议这么做,我们可以先把开发的 IDE 也装上。
Android Studio
官方支持使用『Android Studio』、『IntelliJ IDEA』和『Visual Studio Code』等 IDE 来开发,由于我本身就是 Android 开发者,所以还是继续用『Android Studio』就好。

建议使用最新版。
『Android Studio』可以很方便地帮我们下载所需的 Android SDK,减少手动配置的麻烦。
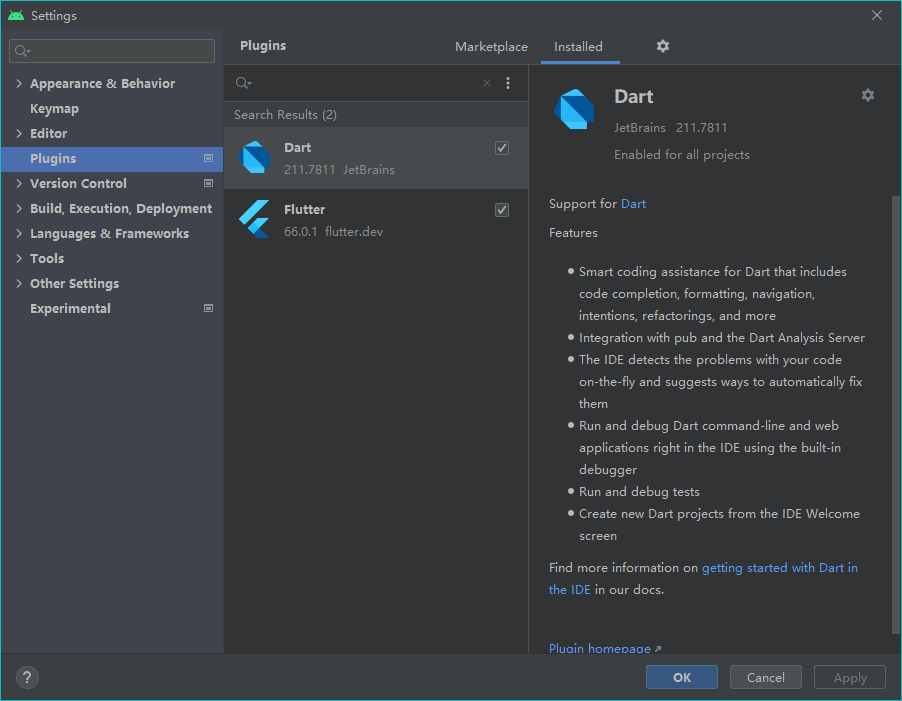
同时,你还需要在『Android Studio』中安装 Flutter 插件:

在插件市场中搜索安装即可,安装 Flutter 插件的同时,它会帮你自动安装 Dart 插件。
初始化环境
在『CMD』或者『Powershell』中运行以下命令:
➜ flutter doctor
注意,目前 Flutter 不支持像『Git Bash』这样的第三方 Shell。
上述命令会检查你的现有环境,并将检测结果以报告形式呈现出来。仔细阅读它显示的内容,检查是否有尚未安装的软件或是有其他的步骤需要完成(通常会以粗体呈现)。
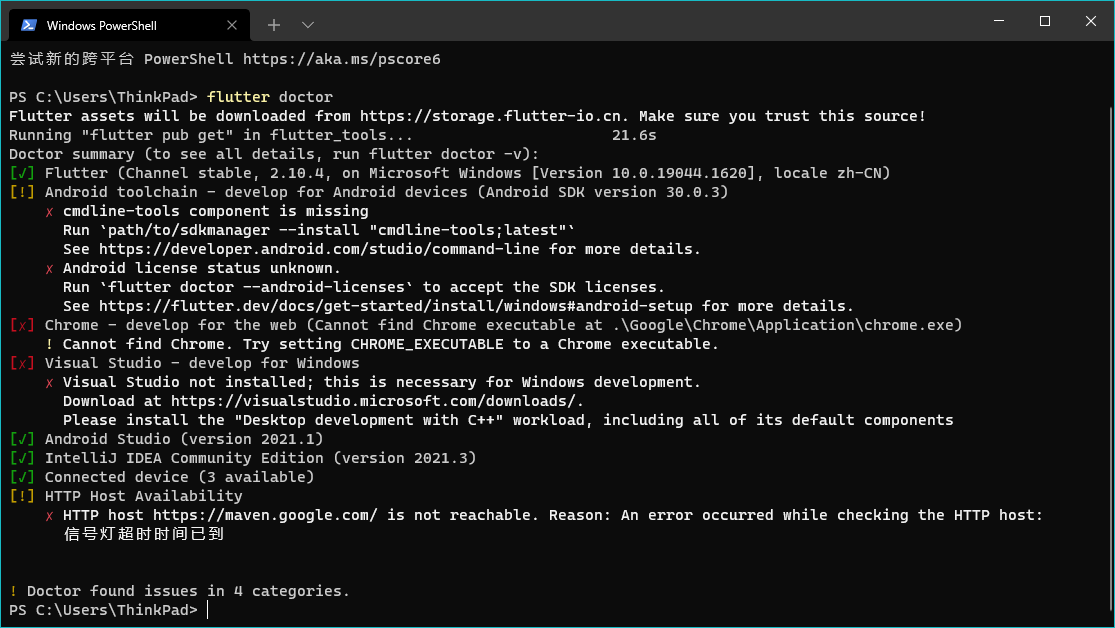
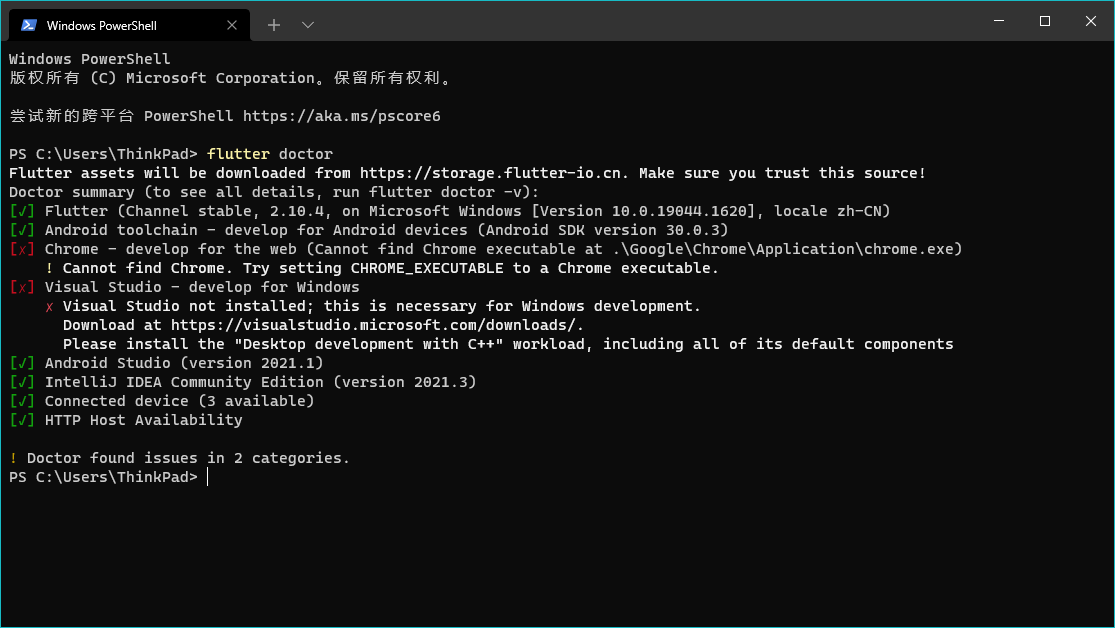
比如我执行完,会得到如下结果:

可以看到,目前 Flutter SDK、『Android Studio』和『IntelliJ IDEA』我是安装完成的,同时也连接了设备。
然后看未配置的项。
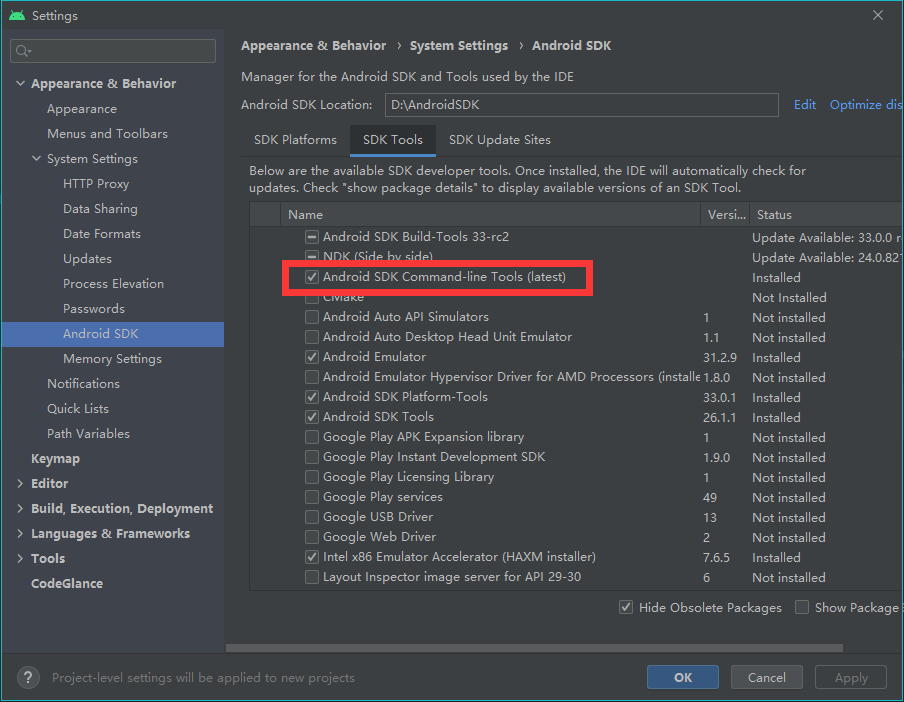
「Android toolchain」一项提示 cmdline-tools component is missing,同时它还提供了一个安装命令给我们。我们不需要参考它的命令,直接打开『Android Studio』的「SDK Manager」,安装「Android SDK Command-line Tools」即可。

「Android toolchain」一项同时还提示 Android license status unknown。出现该提示的原因是,在使用 Flutter 前,你必须同意 Android SDK 平台的协议,执行以下命令进行协议确认:
➜ flutter doctor --android-licenses
接下来看到提示『Chrome』和『Visual Studio』未安装,因为 Flutter 不仅支持移动端(Android 和 iOS)的跨平台开发,同时也支持桌面平台(Windows、macOS、Linux)和 Web 平台的开发,所以会报出该错误,不过由于我目前仅需要开发 Android 和 iOS 的跨平台移动应用,所以这两项缺失并不会对我造成影响,无需理会。
最后一项「HTTP Host Availability」提示连接 https://maven.google.com/ 超时,这是因为众所周知的原因国内无法访问到该域名,解决的方法也有很多种。
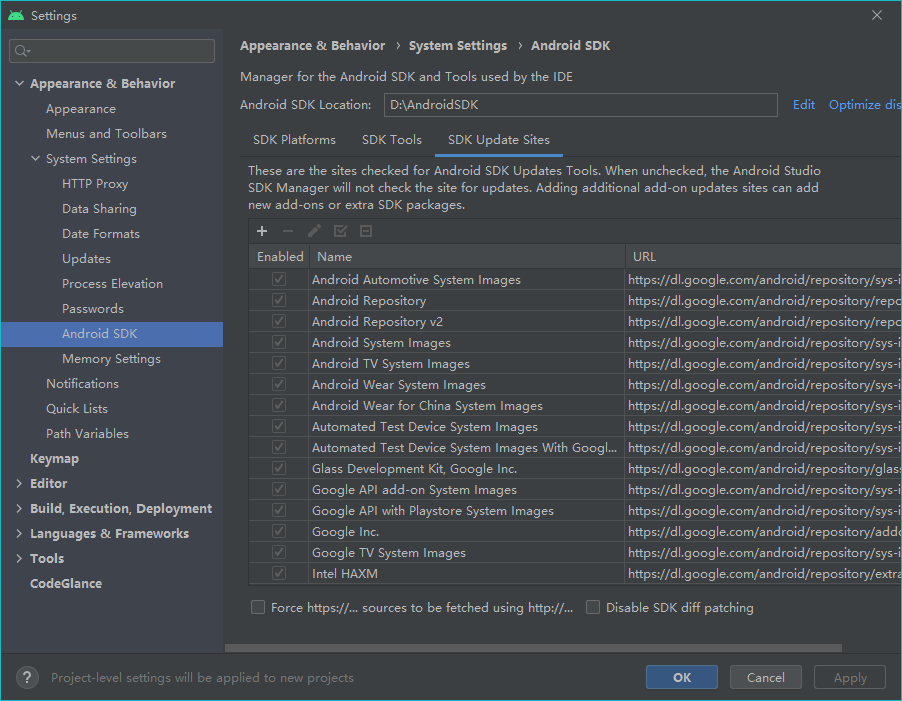
我参考的是『Android Studio』内的处理方式,目前『Android Studio』内部「SDK Update Sites」使用的都是 https://dl.google.com/ 这个域名,日常使用没有问题,证明这个域名是可通的。

那我也可以将 Flutter 的下载切到这个源上。在 Flutter SDK 安装目录中打开 ./packages/flutter_tools/lib/src/http_host_validator.dart 文件,将 https://maven.google.com/ 修改为 https://dl.google.com/dl/android/maven2/ 并保存,然后删除 ./bin/cache 文件夹。实际上国内镜像源也很多,你可以切到其他镜像源上,比如阿里云等。
问题解决完了,接下来重新执行 flutter doctor。

可以看到上面的问题都正确处理了。
建立项目
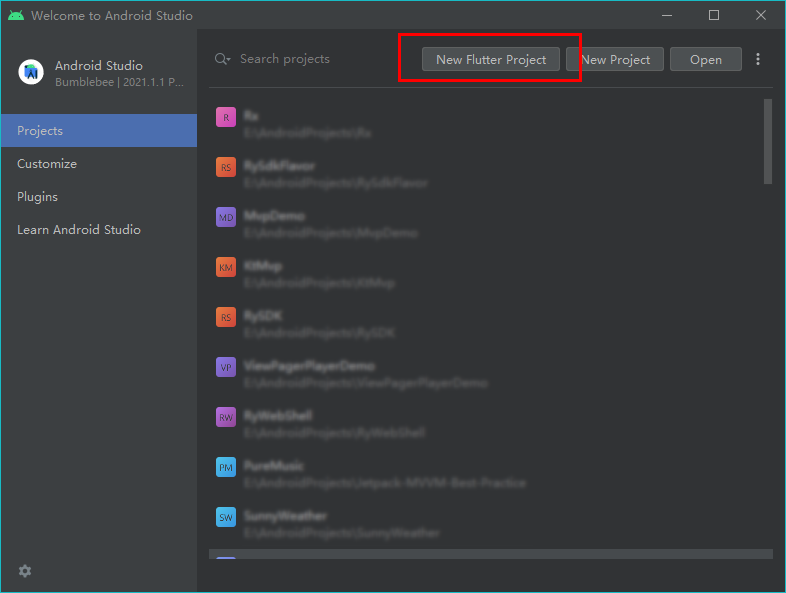
上面的配置没问题后,就可以创建项目了,『Android Studio』支持直接创建 Flutter 项目。

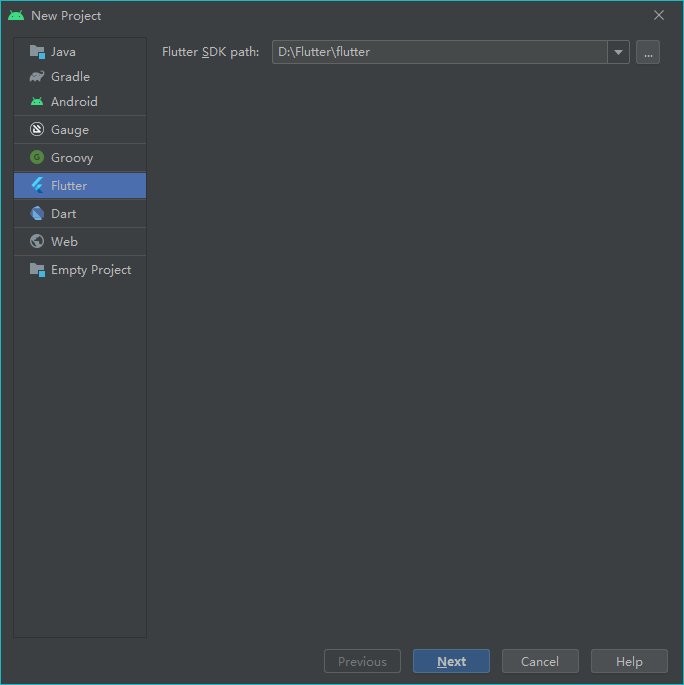
初次创建可能需要配置 Flutter SDK 的路径。

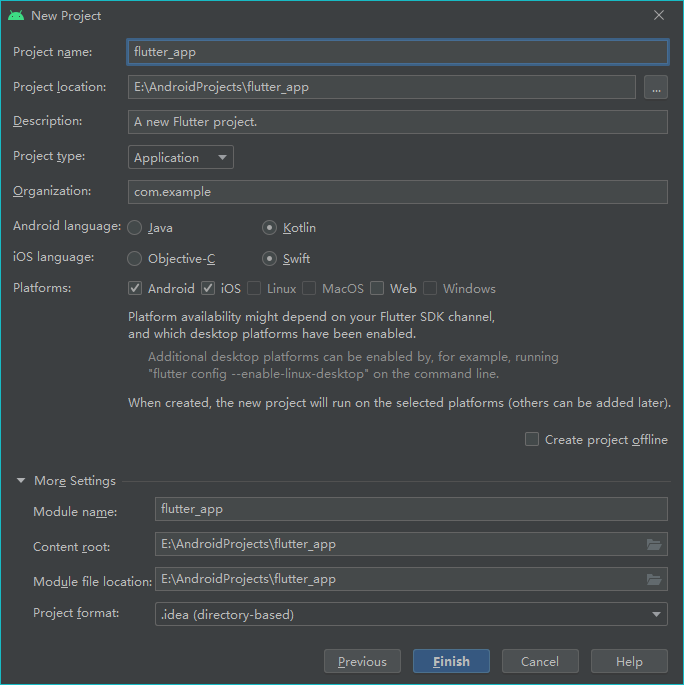
简单填写一下项目的信息,就可以创建了。

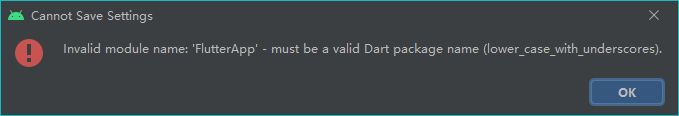
这里有一个需要注意的点,就是项目名称不能使用大写,这是与常规 Android 项目不一致的地方,只能使用小写字母以及下划线,否则会提示错误。

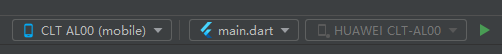
创建成功之后你可以在上方工具栏中选择你的设备运行项目。

我初次运行的时候,报了以下错误:
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:stripDebugDebugSymbols'.
> NDK at D:\AndroidSDK\ndk-bundle did not have a source.properties file
大概意思就是 NDK 没有正确配置,我尝试在 /android/local.properties 文件中添加 NDK 的路径,并没有奏效。
需要前往 /android/app/build.gradle 中修改:
android {
...
defaultConfig {
...
ndkVersion = "22.0.6917172"
}
}
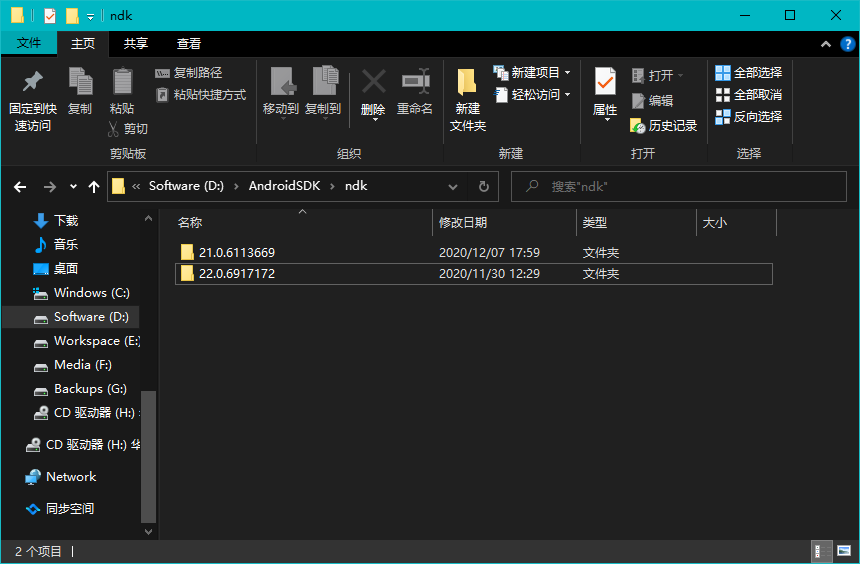
添加 NDK 的版本即可,这个 NDK 版本可以从本地获取,打开 Android SDK 目录,在 ./ndk 文件夹下可以找到以版本号命名的文件夹。

比如我这里有两个,我就复制最新的填上去。
假如你本地没有 NDK,可以前往『Android Studio』的「SDK Manager」中下载。
添加了 NDK 版本信息后,就可以运行了,Flutter 相比原 Android 项目有一个不同,就是修改 build.gradle 文件不需要手动 Sync。
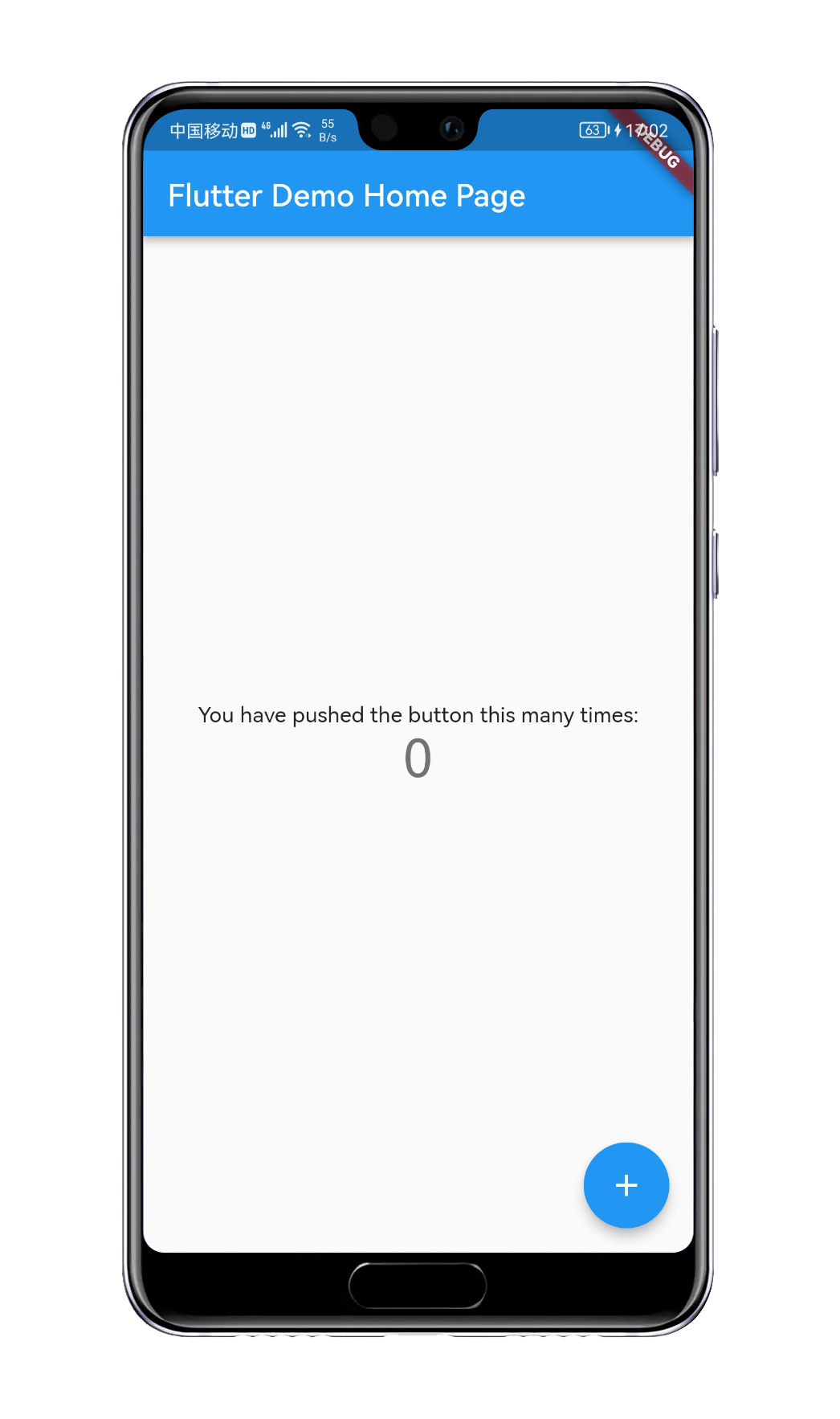
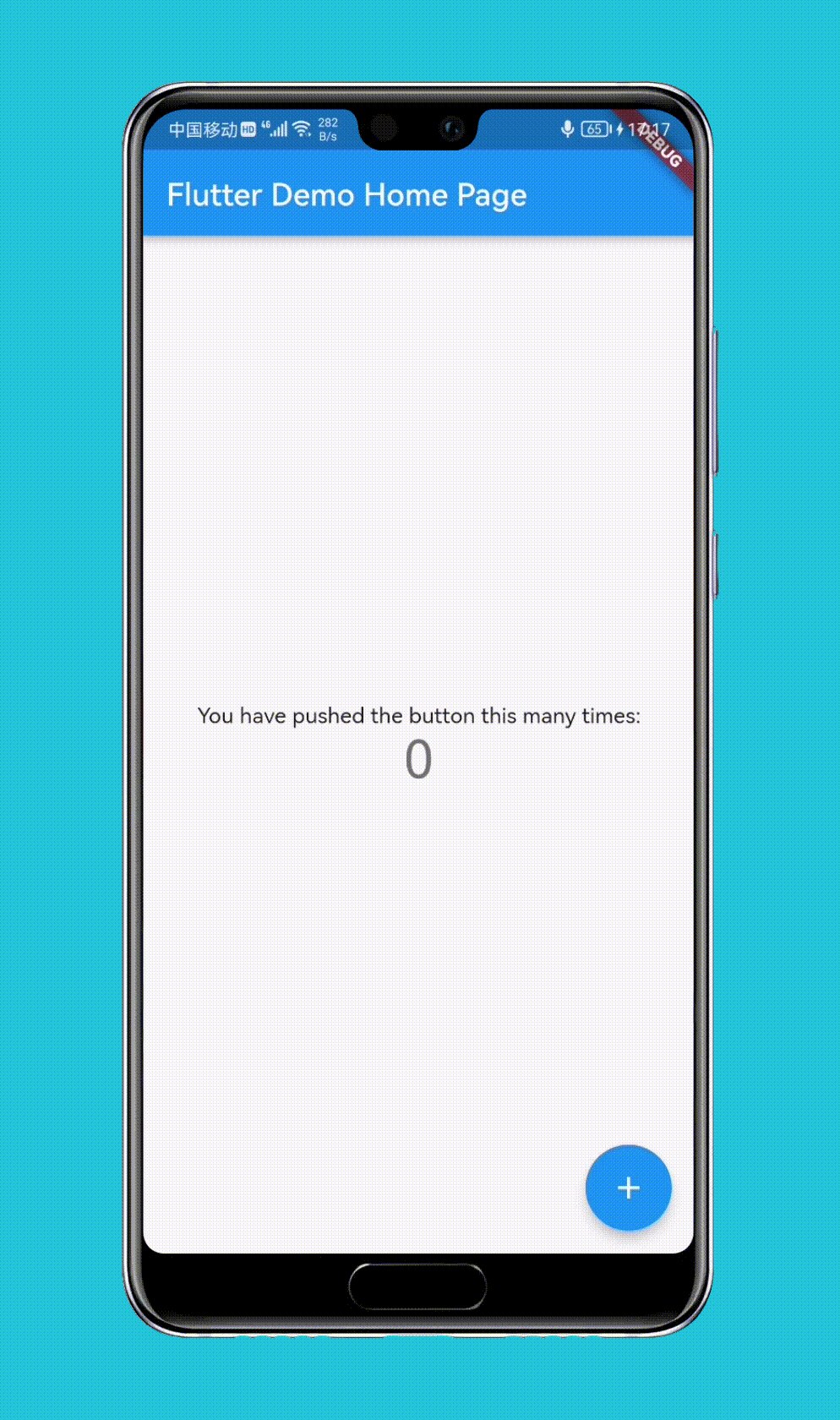
运行效果如下:

Flutter 的默认 Demo 不是「Hello World」,而是一个计数器,通过点击右下方的 FloatingActionButton 来对屏幕中间的数进行自增。
Hot Reload
我们还可以体验一下 Flutter 的 Hot Reload 功能。
打开 ./lib/main.dart 文件,整个页面的代码就在这个文件中,MyApp 代码如下:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
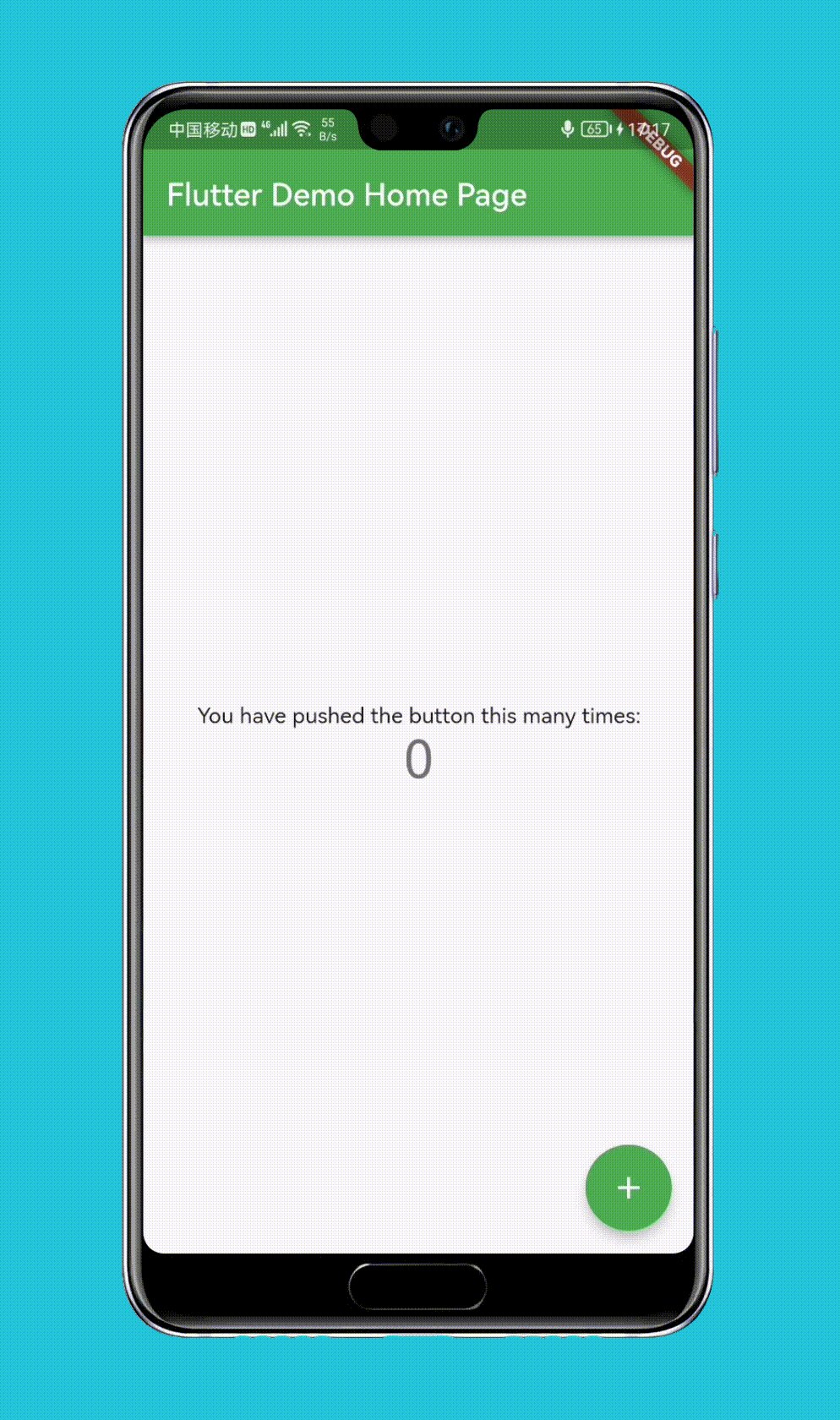
可以看到默认设置的主题色为 Colors.blue,我们将其修改为 Colors.green,然后保存文件(快捷键不用我教吧)或者点击工具栏上的闪电状 Hot Reload 按钮:

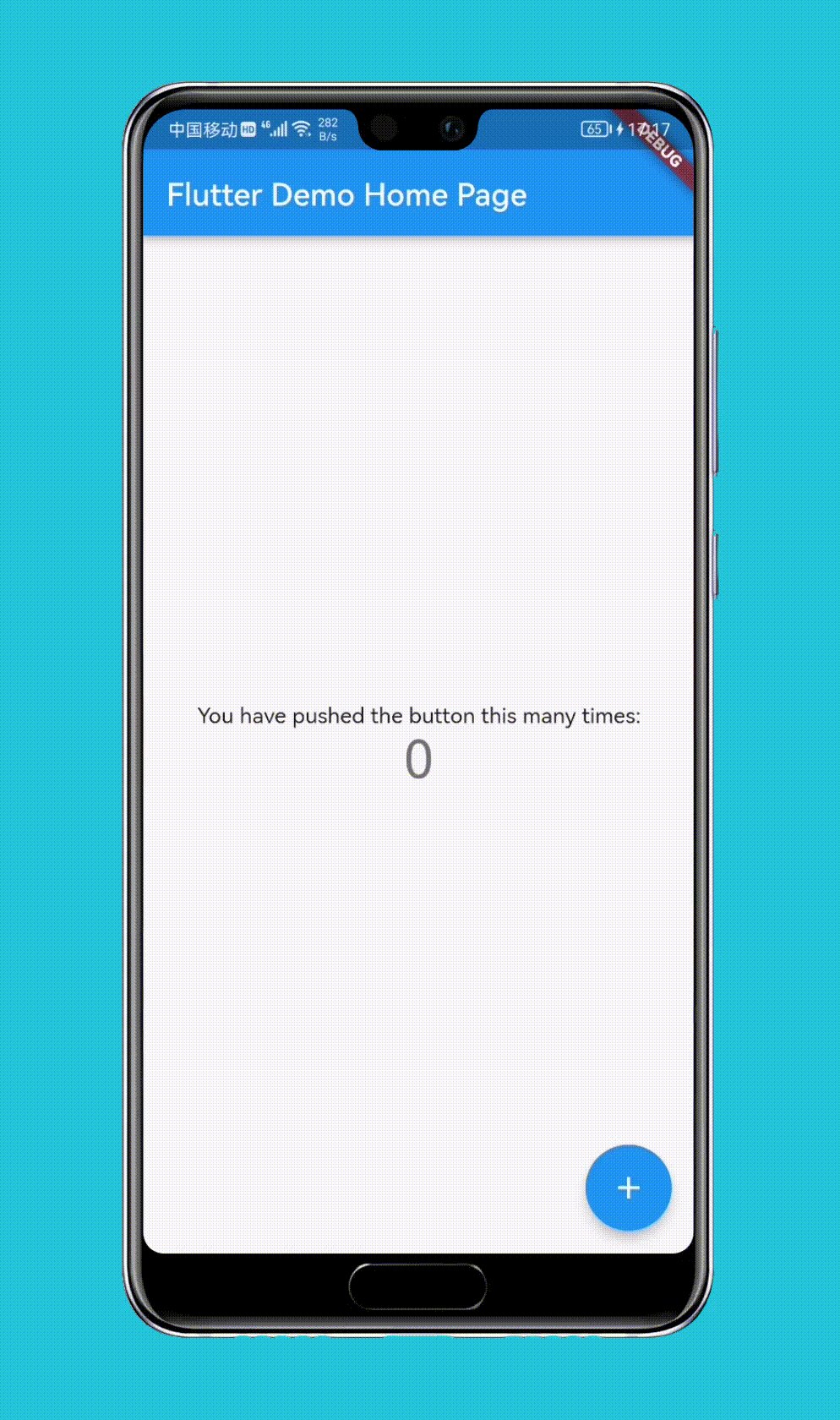
应用不需要重启,直接就改变了颜色:

总结
不难看出,相比 React Native 的开发环境搭建,Flutter 要轻松许多,这是好事,避免许多开发者在搭建环境的时候就劝退情况。
目前看来,Flutter 推广的门槛在于 Dart 语言。
不管怎么样,我依然看好 Flutter 的生态。
