现在各种第三方框架流行,每次安装总要花太多的时间,在重装系统后还要再一步一步的搭起来,实在是太麻烦。
来讲讲 Windows 平台 React Native 的开发环境搭建。

撰文时 React Native 版本为 0.51。
Python
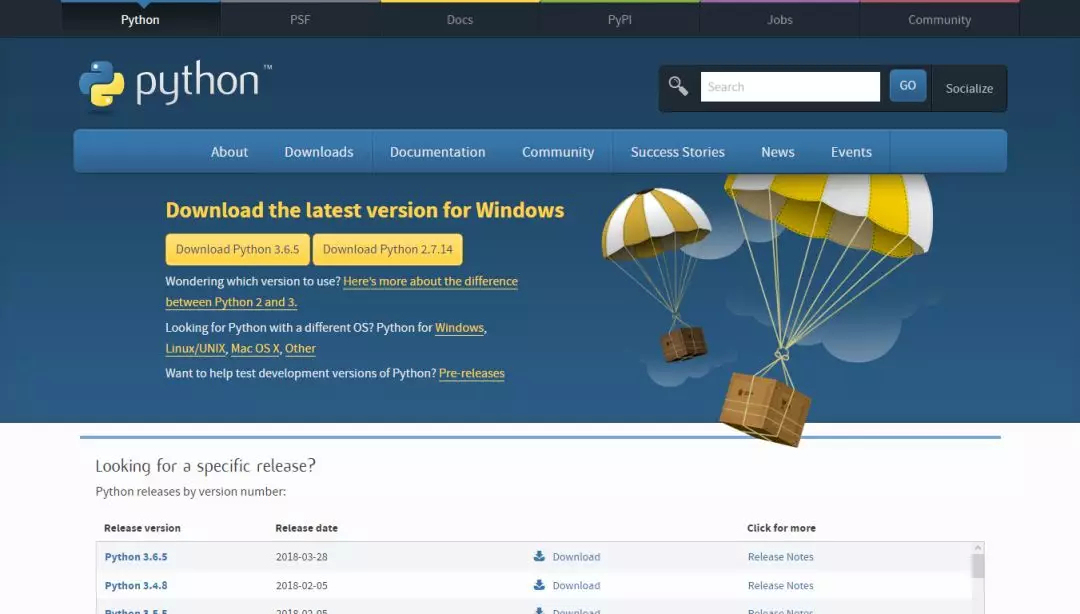
第一步先安装『Python』,进入官网,可以发现有两个版本。

这里需要注意的是一定要下载 Python 2,不要下载 Python 3。
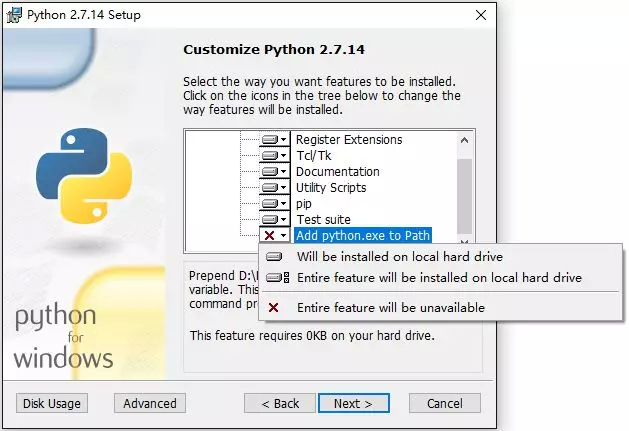
下载下来运行安装即可,中间有一个需要注意的地方,安装进入到以下界面时,需要修改选项。

最后一项,默认是没有选择「Add python.exe to Path」,意思是把『Python』的安装路径添加到系统路径下面,需要把它选上,这样会省去安装完成后还要自己设置路径的功夫。
把它选上安装完成的情况下,在 CMD 中输入 python 就会去调用「python.exe」,如果没有选上这个选项,CMD 则会报以下错误:
'python' 不是内部或外部命令,也不是可运行的程序或批处理文件。
安装完成后,进行下一步。
Node.js
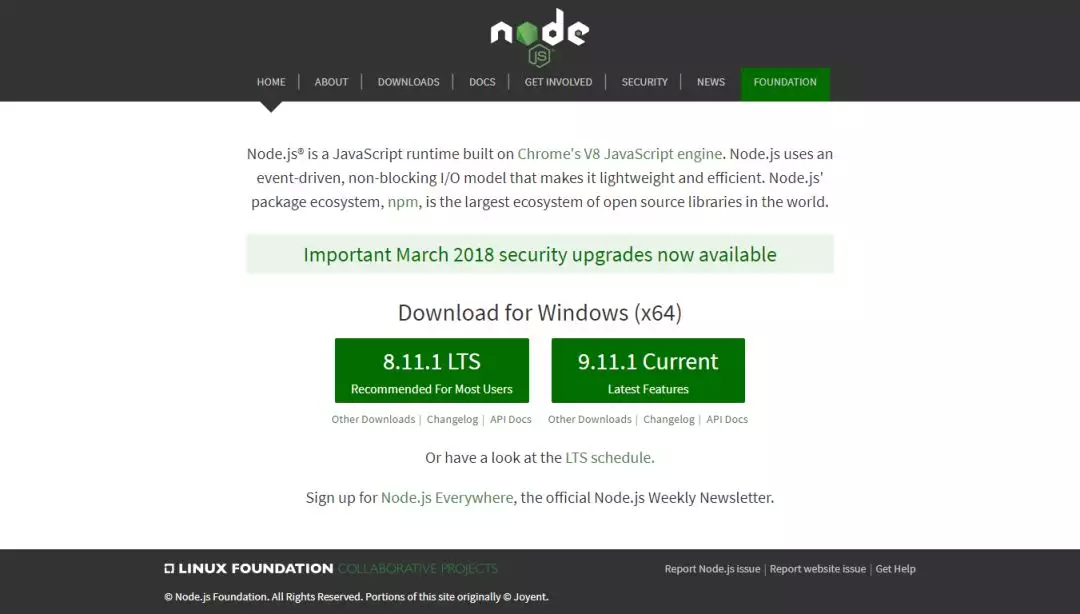
进入『Node.js』官网或中文网下载即可,官网有一个推荐版本和最新版本,我下载的是推荐版本,中文网的版本比官网的推荐版本要低。

Node.js 提供了 JavaScript 代码的编译环境,还提供了 npm 工具,npm 是一个包管理器,是一个专门负责 JavaScript 代码的包管理器。
安装完 Node.js 后建议设置 npm 镜像以加速后面的过程,也可以使用科学上网工具,由于我在用的 VPN 流量有限,而且第一次搭 React Native 环境的时候使用 VPN 速度并没有太理想,所以我用 npm 把服务器设置到国内的淘宝源。
在 CMD 中输入以下两行:
➜ npm config set registry https://registry.npm.taobao.org --global
➜ npm config set disturl https://npm.taobao.org/dist --global
这样就方便我们后面去安装下载 JavaScript 模块的时候速度更快。
Yarn、React Native 的命令行工具
我们使用 npm 安装两种 JavaScript 模块,其中一种是 Yarn 和 CLI 这种可以直接在命令行中执行的命令,使用以下的命令直接在 CMD 中进行安装:
➜ npm install -g yarn react-native-cli
npm install -g 表示安装全局模块,Yarn 和 CLI 全局安装是因为它们是直接在命令行中执行的,是在任何目录下都可以直接执行的命令。
另一类则是之后在开发过程中会引用一些第三方的组件或者工具,是代码层而不是命令,这些模块则不需要加 -g 进行安装。
Yarn 是 Facebook 提供的替代 npm 的工具,可以加速 Node 模块的下载,比 npm 更快。CLI 则是 React Native 的外围的工具,它用于执行创建、初始化、更新项目、运行打包服务等任务。
到这里,第三方的工具就安装的差不多了,接下来安装核心的开发工具。
Android Studio
因为我主要还是做 Android 开发,所以这是必装工具。

下载并安装完成后,先创建个项目并在模拟器上运行一下,以确认安装是否正常。
Android SDK
安装完『Android Studio』后能运行项目证明已经安装了基本的 SDK 了,但我们还需要安装其他的 SDK。
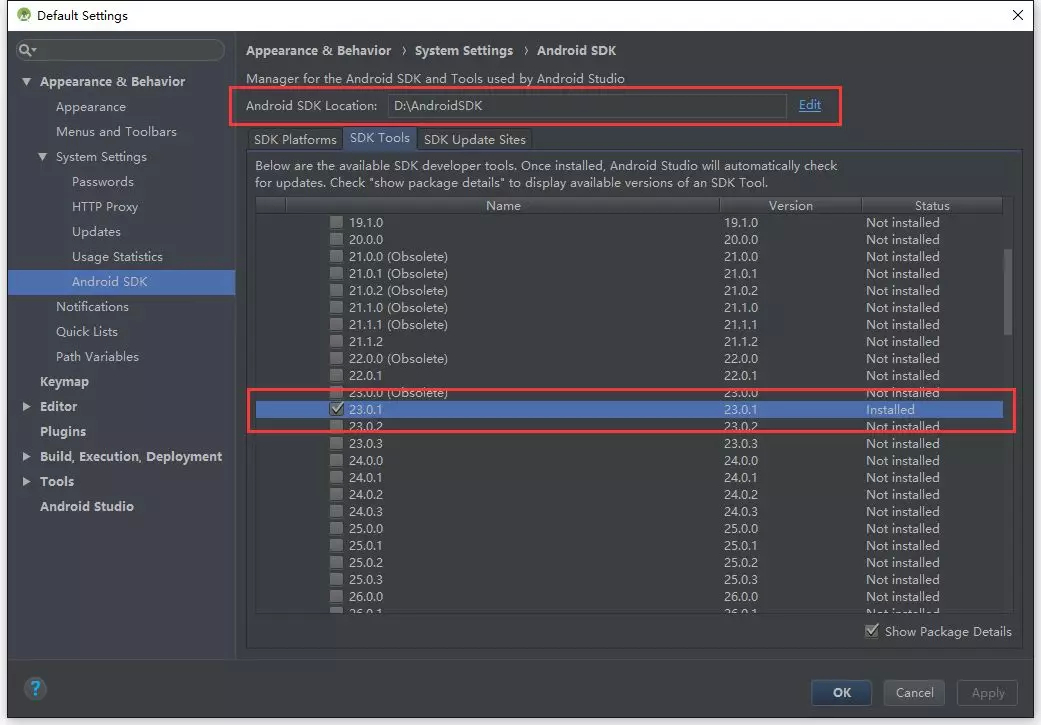
进入「SDK Manager」,打开「SDK Tools」标签页,并选择下方的「Show Package Details」,并在「Android SDK Build-Tools」中勾选 23.0.1 的版本,然后按「OK」下载。

网上的教程基本都说有很多项是必须下载的,但是我发现只下载这一项也能够运行,不知道后续的开发会不会受影响,但是目前没有发现问题。
记住 SDK 的安装目录,进入下一步。
配置环境变量
相信所有写过 Java 的人都配置过环境变量了,这里要配置 ANDROID_HOME 环境变量。

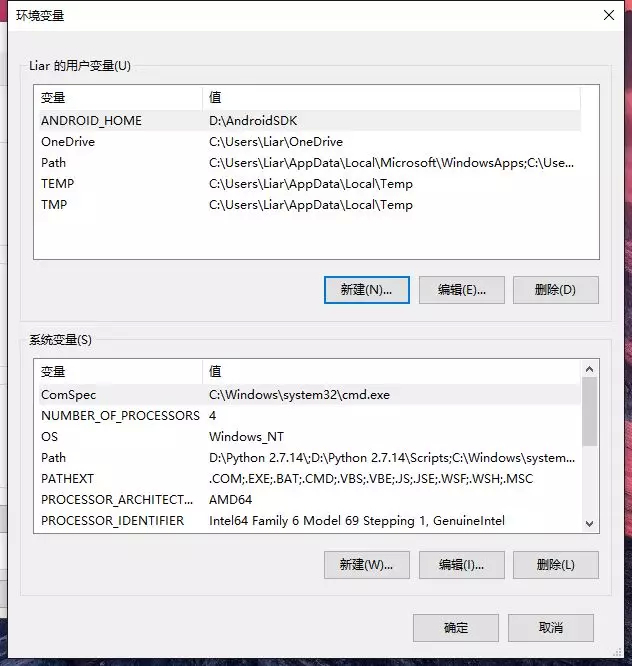
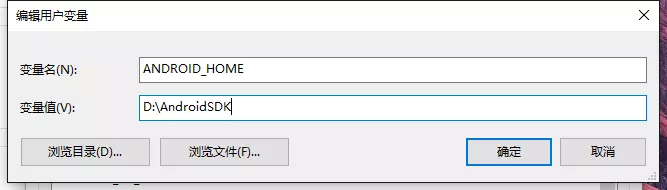
在「用户变量」中新建。变量名为 ANDROID_HOME,注意是大写,然后变量值为上一步中 SDK 的目录。

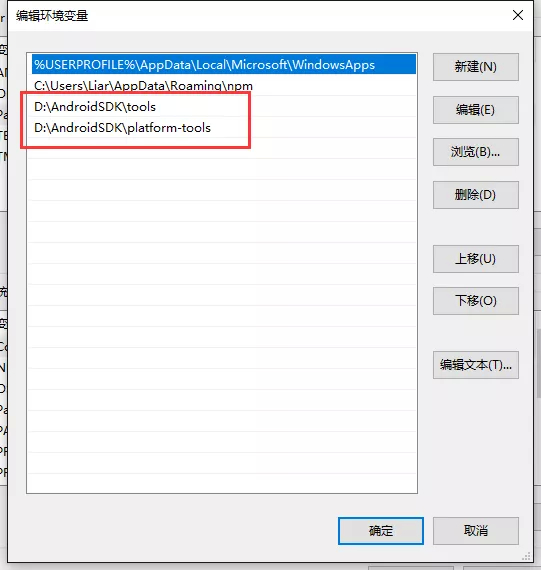
然后还要在「用户变量」的 Path 中添加两个目录,如图所示:

这两个目录中有一些比较重要的 Android 命令,在以后的开发中可能会用到。
JRE
你可能会发现我并没有配置 JDK,这不是 Java 最基本的东西吗?
其实,从我用『Eclipse』写 Java 开始就没有再配置过 JDK 了,是不是很神奇,『Eclipse』部分版本里面内置了 OpenJDK,并且自带了 JRE,所以无需再自己安装 JDK 了。
从刚才能运行 Android 项目,就可以知道『Android Studio』里面也是内置了 JRE 的,也就是 Java 运行环境,所以我们只要引用其 JRE 路径,就可以在 React Native 项目中使用。
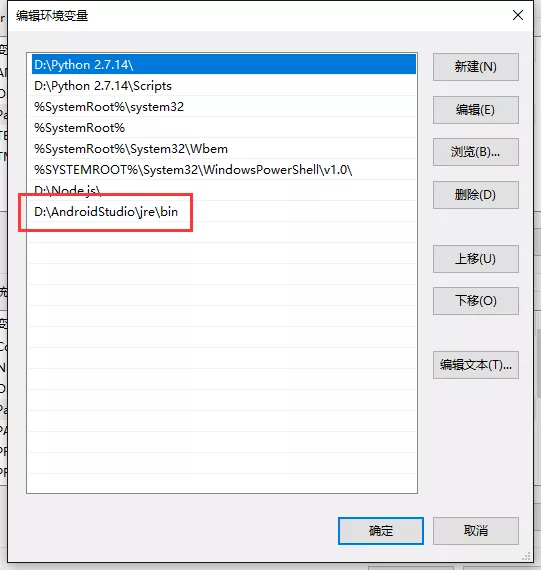
在『Android Studio』的安装目录中找到 JRE 的路径,填入「系统变量」的 Path 中即可。

然后确定,并退出所有窗口。
这时候,在 Windows 系统下 React Native 的 Android 运行环境就基本搭建完成了。
为了更方便的开发 React Native,我还需要一个好用的 IDE。
Atom
考虑到适合 React Native 开发的 IDE 实在不多,比如最好用的可能是与『Android Studio』师出同门的『WebStorm』了,但是收费;比如插件强大的『Sublime Text 3』,也是收费,虽然目前还可以无限期试用,但配置起来相对麻烦;比如 Mircosoft 家的轻量级的开源 Web 集成开发环境『Visual Studio Code』,个人喜好问题,不太喜欢;比如开源的专门为 React Native 打造的『Deco』,可惜目前只支持 Mac OS X。
综合考虑,到最后我选择了『Atom』,由全球最大的同性交友社区『GitHub』打造的编程开发利器。
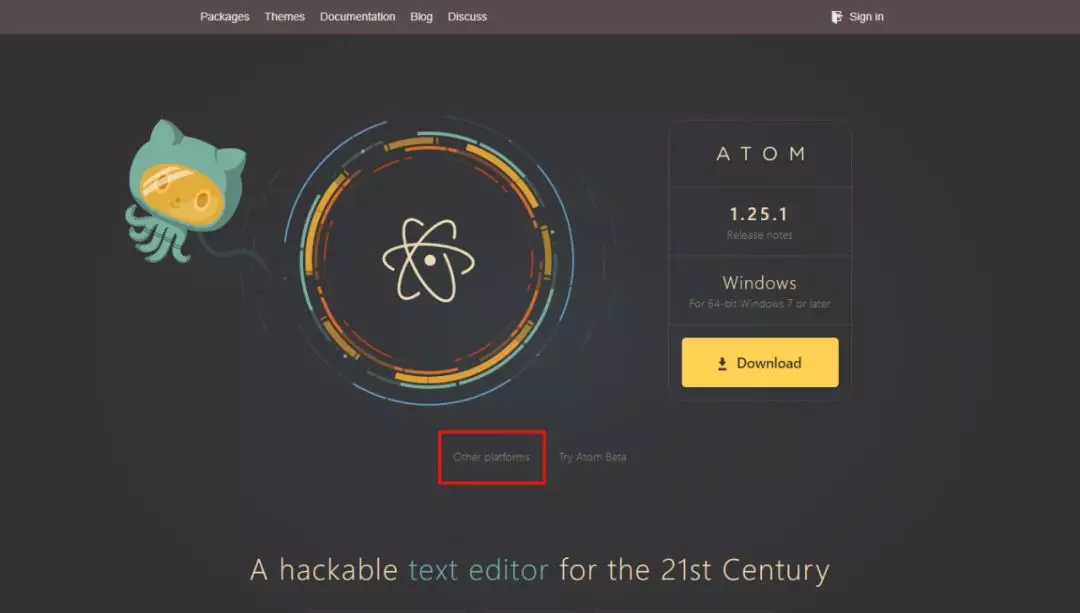
打开官网进行下载。直接下载安装默认是装在 C 盘,我的 C 盘可没打算给它留位置,仔细看官网可以发现有一行小字:

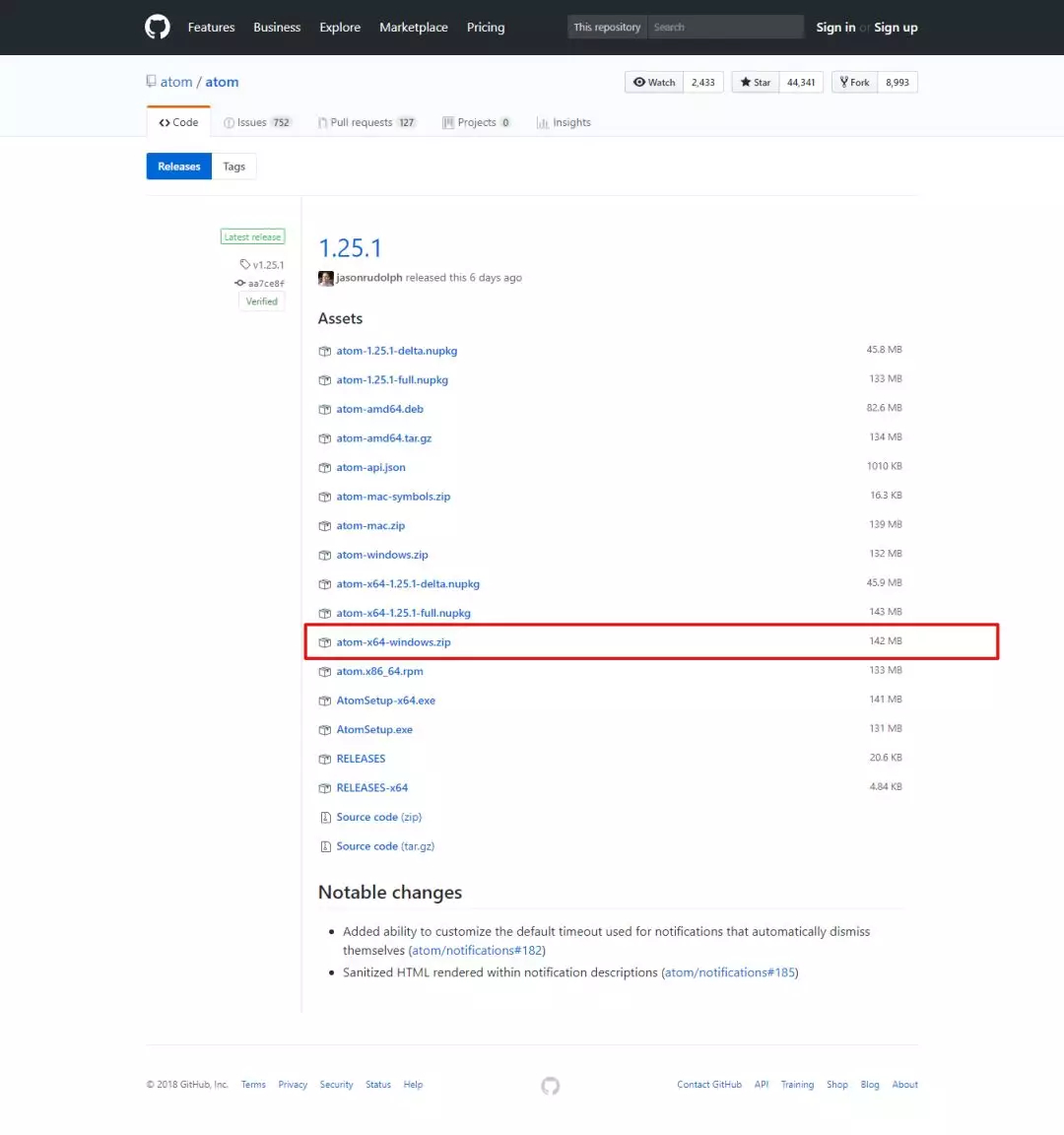
点击这个「Other platforms」即可跳转到『GitHub』的全平台的下载页。
在里面找到对应的版本下载即可,比如我是 64 位的 Windows 操作系统,则下载「atom-x64-windows.zip」。

下载完成后解压即可。
Nuclide
『Atom』本质上是一个文本编辑器,而不是一个 IDE,因此在用来开发 React Native 时需要配合『Nuclide』一起使用,『Nuclide』是 Facebook 基于『Atom』的基础上开发的一个插件。
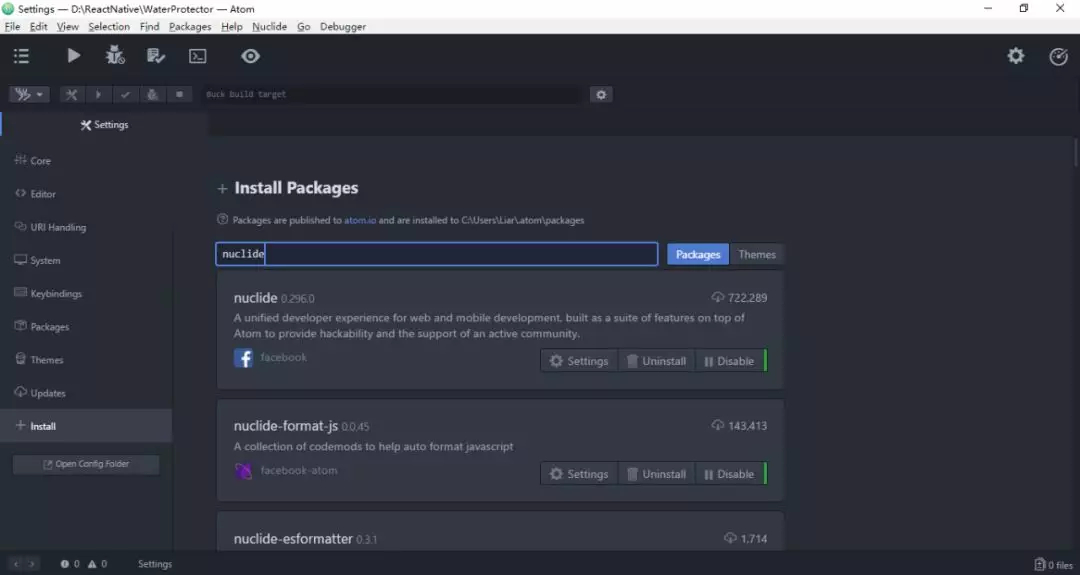
在『Atom』中搜索「Nuclide」进行安装即可,不过『Atom』在安装插件的过程中没有进度条,安装时间又长,实在令人抓狂,最好挂梯子。

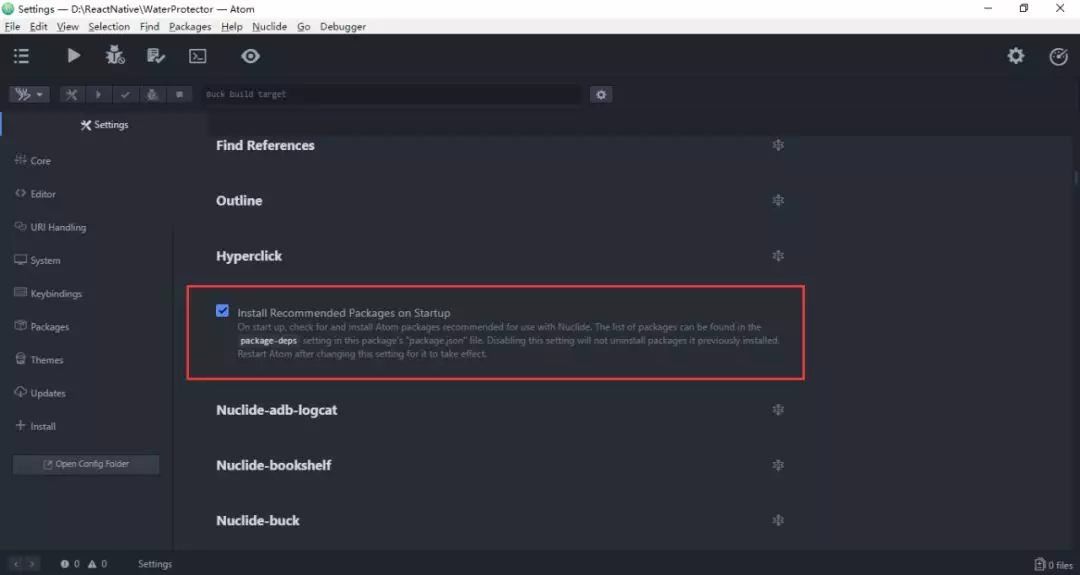
安装完成后,进入『Nuclide』的「Settings」,勾选「Install Recommended Packets on Startup」。

然后退出『Atom』再打开,会发现自动安装这些依赖包。
另外需要注意的是,『Atom』的插件是默认装在 C 盘的,目前似乎没有办法修改。
Others
Chocolatey
官网包括中文网把『Chocolatey』归类到必需的软件中,它是一个 Windows 上的包管理器,类似于应用市场。
可以看到在上面的步骤中并没有安装,因为它的安装和使用都比较困难,由于在国外,所以它的网速会比较慢,因此并没有什么特别的好处,所以就直接跳过了。
Git
官网把『Git』归类到可选的安装项中,不过在之前的版本是必须安装。
『Git』的话在某些情况也是需要用到的,比如有时候需要运行在『GitHub』上的开源项目的时候,没有『Git』会报错,这个在需要的时候安装即可。
在安装过程中注意勾选「Run Git from Windows Command Prompt」,这样才会把 git 命令添加到 PATH 环境变量中,保证我们在命令行中可以调用 git 命令。
到这里环境就基本搭建完成了,然后就可以创建一个项目运行一下。
在 CMD 进入需要创建项目的目录下,输入:
➜ react-native init ProjectName
其中,「ProjectName」代表项目名,注意不要使用中文的项目名,也不要在任何中文目录下执行这个命令,避免不必要的麻烦。
还需要注意的是,不要在命令行默认的「System32」目录中 init 项目!会有各种权限限制导致不能运行!
然后进入项目文件夹:
➜ cd ProjectName
执行以下命令以运行 Android 项目:
➜ react-native run-android
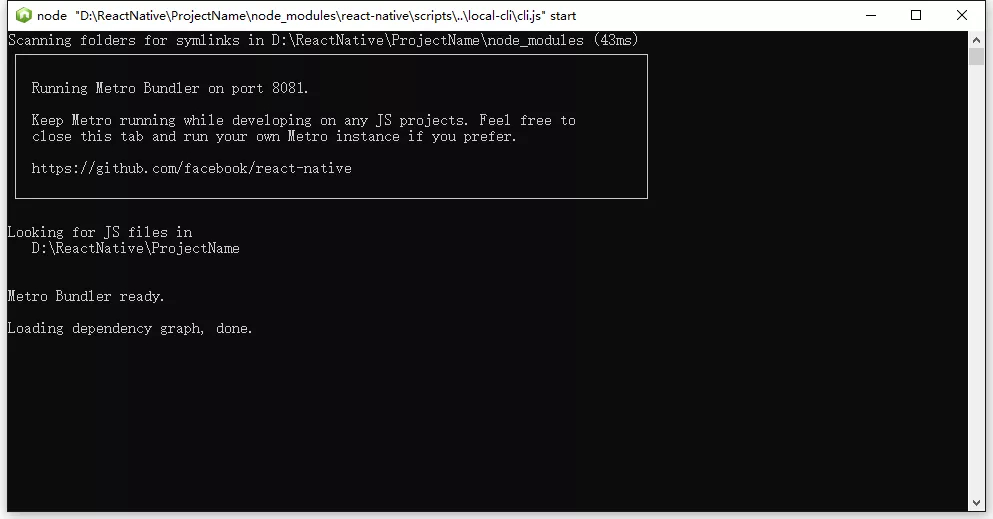
执行的过程中会弹出一个 Node 窗口,不能关闭这个窗口,否则程序将不能执行。

这是程序在 Node 中执行编译、打包、转码 JavaScript 文件的工具。
可以看到,它运行在 8081 端口上,可能会有某些杀毒软件,比如『McAfee』,也会占用该端口,这种情况下程序是无法正常运行的,所以要停止相关占用端口的软件。
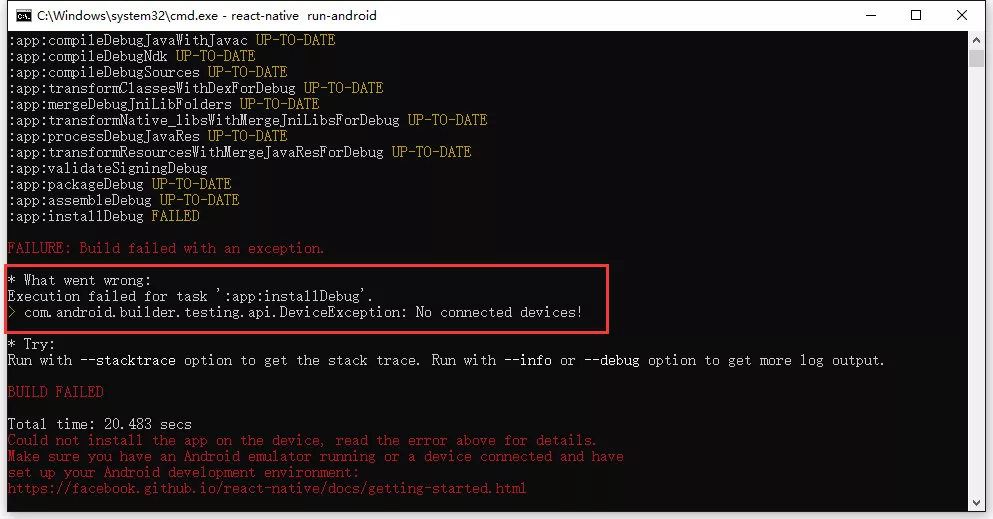
然后等待命令执行,直到最后看到有且仅有「No connected devices!」的错误时,就代表万事俱备,App 已经编译好了,只是没有找到可以安装的设备。

不要被下方的红字所迷惑,它看起来像是报错,而且有提示 FAILED,其实并没有什么信息量,只是一个一般性的提示,它并不是任何错误的具体原因,不管任何报错,都会蹦出这几行红字。
最后就可以连真机运行了。
同样的步骤,不过在真机运行会遇到两种情况。
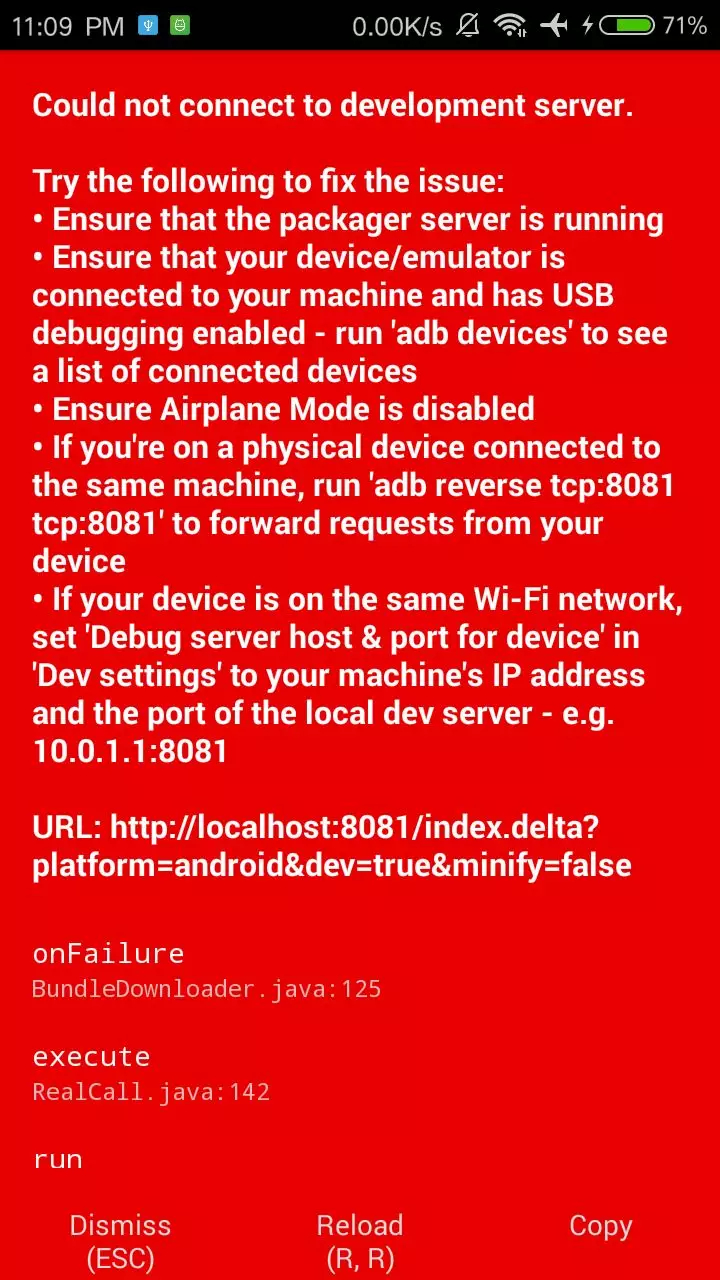
在低于 Android 5.0 的设备上运行可能会出现报错,如图所示:

我尝试按照网上的各种方法进行调整,手动修改端口等,但目前仍没有解决这个问题。
另外在『Android Studio』中也无法正常运行程序。
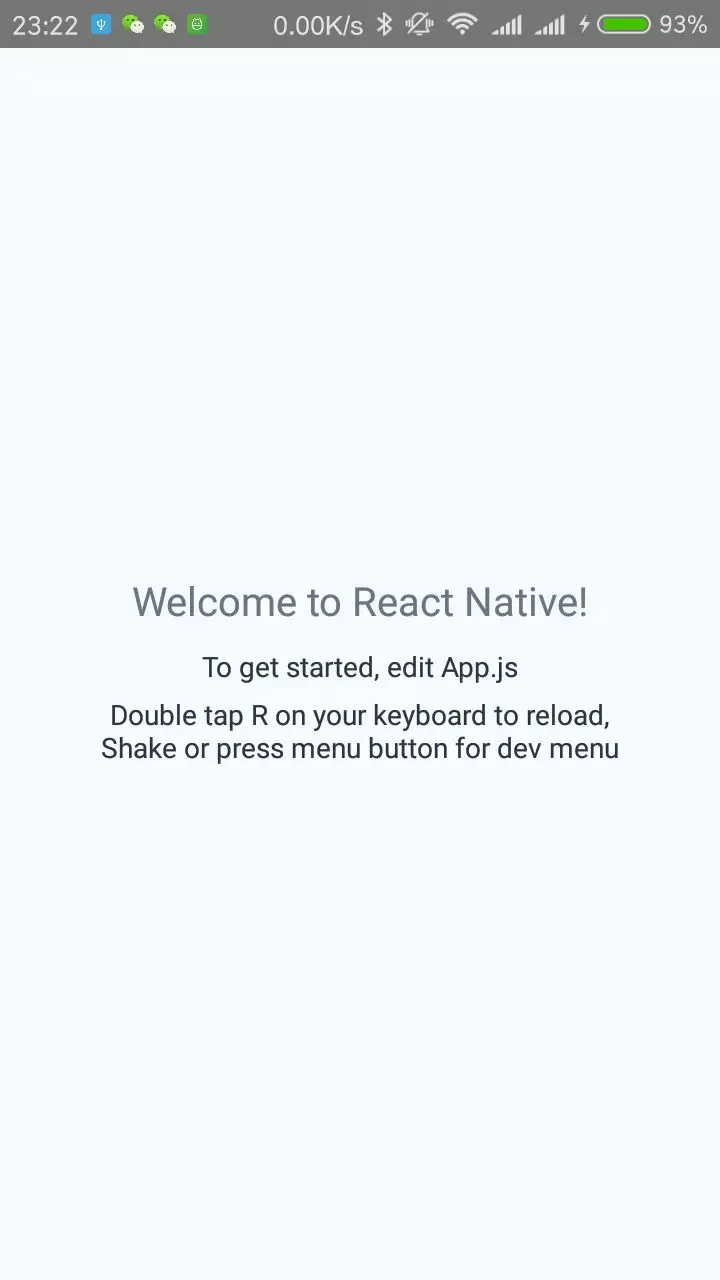
但是在高于 Android 5.0 的真机上运行则没有任何问题。

当出现上面这个页面的时候,就证明项目正常运行了。
参考内容:React Native 中文网
