2020 年 4 月 4 日,清明。同时由于 COVID-19,这天还是全国悼念的日子。
上网的你会发现,许多网站在这天都将网站首页和部分内容变成灰色:

你可能会认为这是通过更换一个统一的 CSS 样式,图片也加上蒙版等操作实现的。但这样成本未免也太高了,有效期只有一天,而且万一某个控件忘了设置灰色的样式也会显得格外突兀。
其实,我们有更简单的实现方法,只需要一行代码即可搞定。
在这里我就拿我自己的 Blog 来做演示,先看看还没有更改前的效果图:

在需要修改的元素中添加如下 CSS 样式:
filter: grayscale();
比如我想将整个页面都改为灰色,那么只需为 <html> 标签设置该样式即可:
html {
...
filter: grayscale();
}
设置后效果如下:

如果我只想 <body> 变灰,那我只需在 <body> 中设置该样式:
body {
...
filter: grayscale();
}
设置后就只有该标签内的内容才会变灰:

我们还可以设置灰度:
html {
...
filter: grayscale(50%);
}
比如我设置灰度为 50% 后效果是这样的:

这个值是转换比例,取值范围为 0%~100%,也就是 0~1,接受浮点数,当为 0% 时图像无变化,为 100% 时完全转为灰度图像。
不过,因为众所周知的兼容性问题,建议还是添加多几个类似的属性:
html {
...
-webkit-filter: grayscale();
-moz-filter: grayscale();
-ms-filter: grayscale();
-o-filter: grayscale();
filter: grayscale();
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
其中最后一行是用于兼容『Internet Explorer』的,这个其实 filter 是 CSS1 的属性了,但是因为老版本的『Internet Explorer』(IE 4.0 ~ IE 9)对此支持不怎么感冒,对浏览器的支持也不稳定,因此这个属性只能当做实验性技术来观察。至于为什么要在开头写上 progid:DXImageTransform.Microsoft,其实我也不是很清楚,有可能只是为了区分。
filter 属性见名知义,就是滤镜的意思,可以将模糊或颜色偏移等图像效果应用于元素,通常用于调整图像、背景和边框的渲染。CSS 标准内已实现了预定义效果的函数,所以我们可以拿来即用。
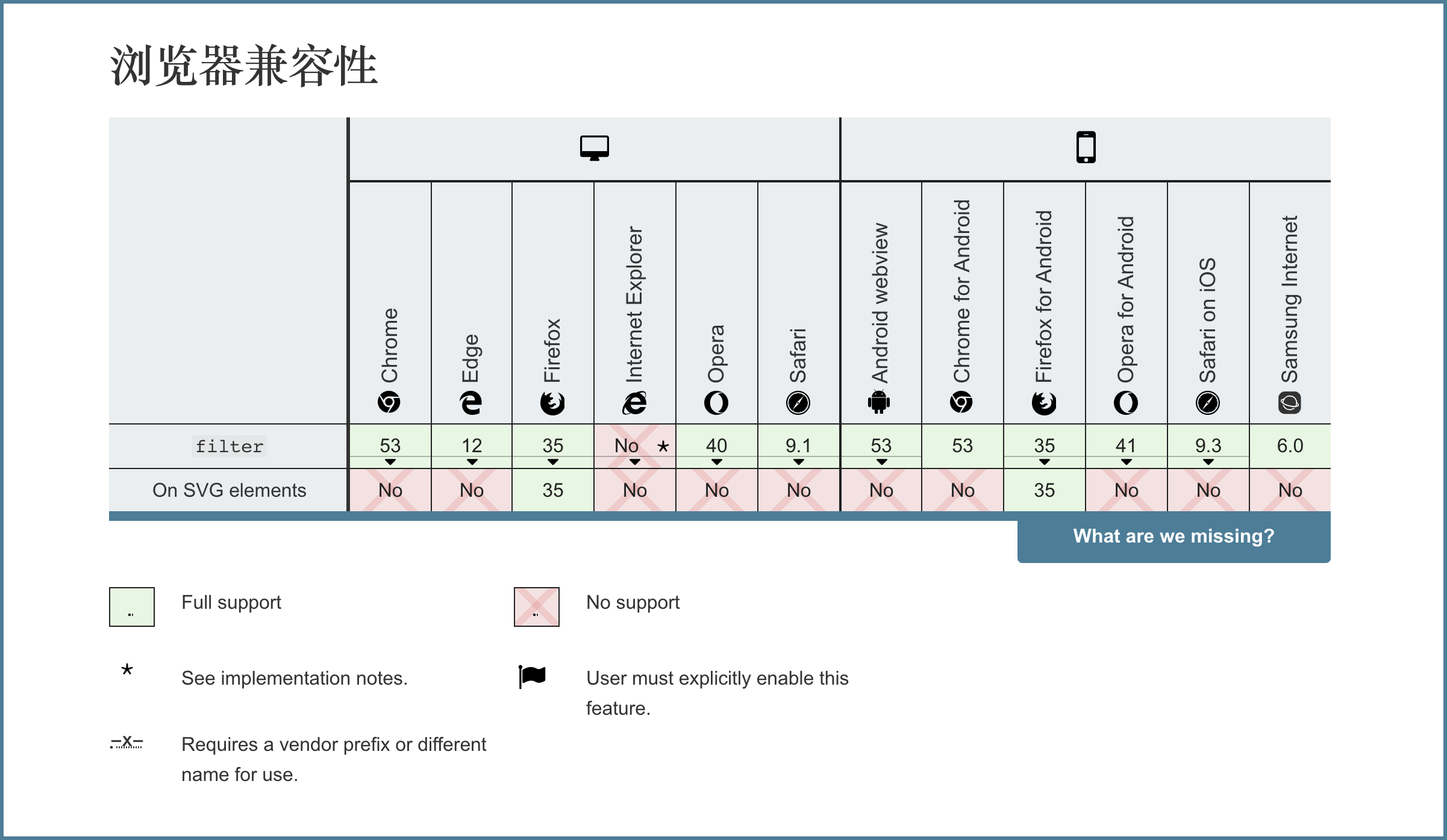
最后,再看看浏览器对 filter 的兼容性:

可以看到,除了『Internet Explorer』,其他浏览器都支持 filter,另外『Firefox』还单独对 SVG 图像提供了支持。
参考内容:
