做 Android 开发也好长一段时间了,虽然赶上了 Google 爸爸的『Android Studio』首班车,但一直都专注于开发,没有时间为自己打造一个趁手的开发环境。
正好今天闲下来了,就打算好好美化一下『Android Studio』。
众所周知,『Android Studio』给我们内置了两款主题,一款是默认的纯白色的「IntelliJ」,另一款则是号称程序员专属主题的深灰色的「Darcula」,为了保护眼睛,我就一直使用的「Darcula」作为我的默认主题。

刚开始使用的时候觉得还是挺不错的,但是用到后面却有点视觉疲劳,Editor 中的字体都采用了明度较低的颜色,这样与背景颜色相差不会很大,但有时候阅读代码会比较累。
而下方的 Logcat 只有红色跟白色两种颜色,使得我在调试的时候不得不在所有情况下使用 Log.e() 这种打印日志的方式,而这种方法跟其性质是相悖的。

『Android Studio』为我们规定了 6 个不同等级的 Log,我们应该根据不同情况而对我们的 Log 进行调整,但实际上,默认的 Logcat 只会在「Error」和「Assert」两个等级会显示红色,其他等级则显示白色,这对于我的调试来说,是及其不方便的。
接下来就根据以上的需求,重新改造一下我的『Android Studio』吧。
Font
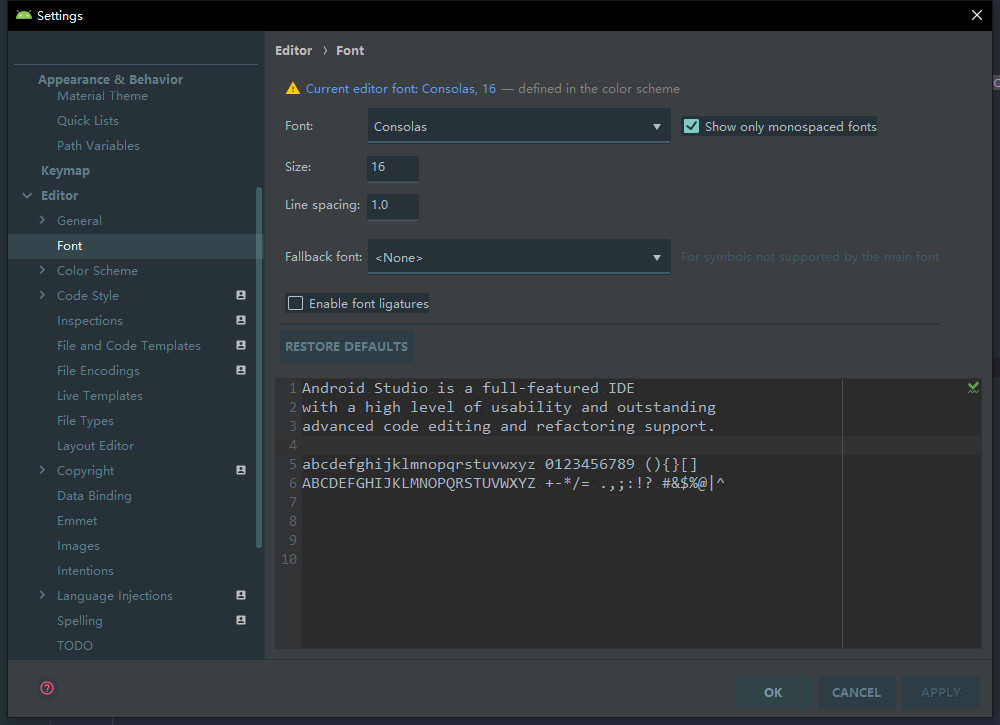
首先是字体,默认的字体其实看起来并不十分舒服,所以我的所有文本编辑器都使用了等宽无衬线字体,其中号称程序员专属的「Consolas」字体也是我使用最多的字体。

字体大小以及行距根据自己需要设置就行,一般外接显示屏的时候字体大小我会设为 16,在笔记本上则是 14,不过很多人都说我设置得还是有点小,可能我对代码上下文比较关注,字体设小一点可以看到更多的代码,更加清楚自己的编码逻辑。
Logcat
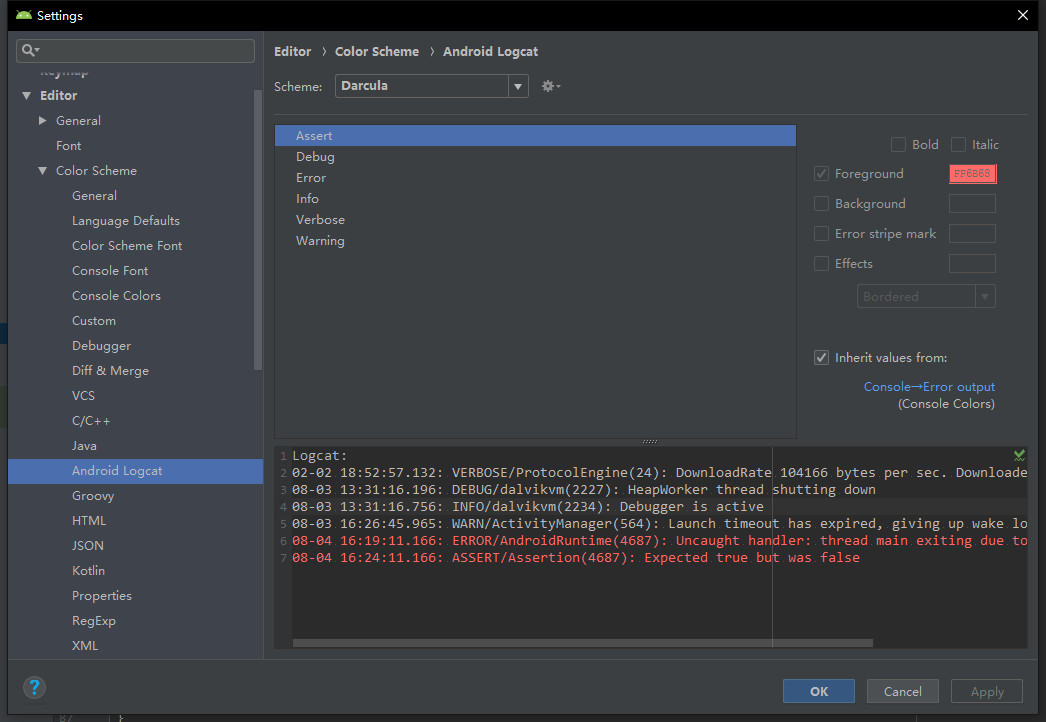
上文也提到,Logcat 单调的颜色让我十分苦恼,于是我参考了『Making Android Studio pretty』这篇文章,改造了一下自己的 Logcat。
这篇文章提到的 Logcat 配色方案如下:
Verbose: #BBB
Debug: #33B5E5
Info: #9C0
Assert: #A6C
Error: #F44
Warning: #FB3
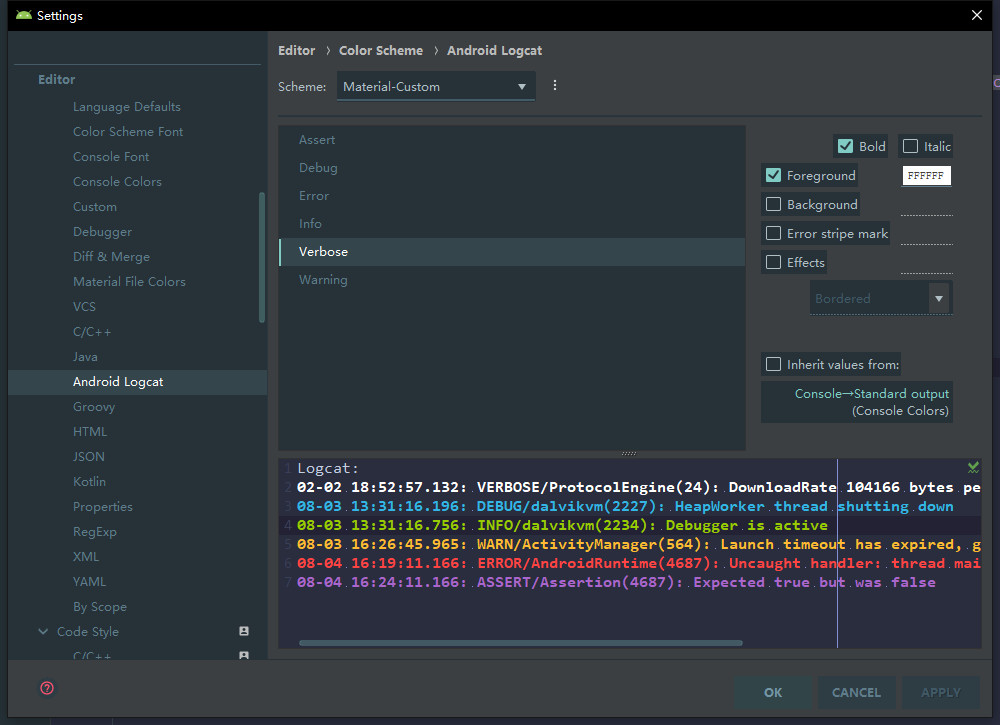
而我自己使用的配色方案也十分相似:
Assert: #AA66CC
Debug: #33B5E5
Error: #FF4444
Info: #99CC00
Verbose: #FFFFFF
Warning: #FFBB33
最终效果如下:

这样就不用再为了更好的查看信息而把一个「Debug」等级的 Log 设置成「Error」等级了。
另外,为了阅读方便,我还为所有的等级 Log 字体都设置了「Bold」属性进行加粗。
Material Theme UI
接着就是界面主题了,这个我将借助插件来实现。
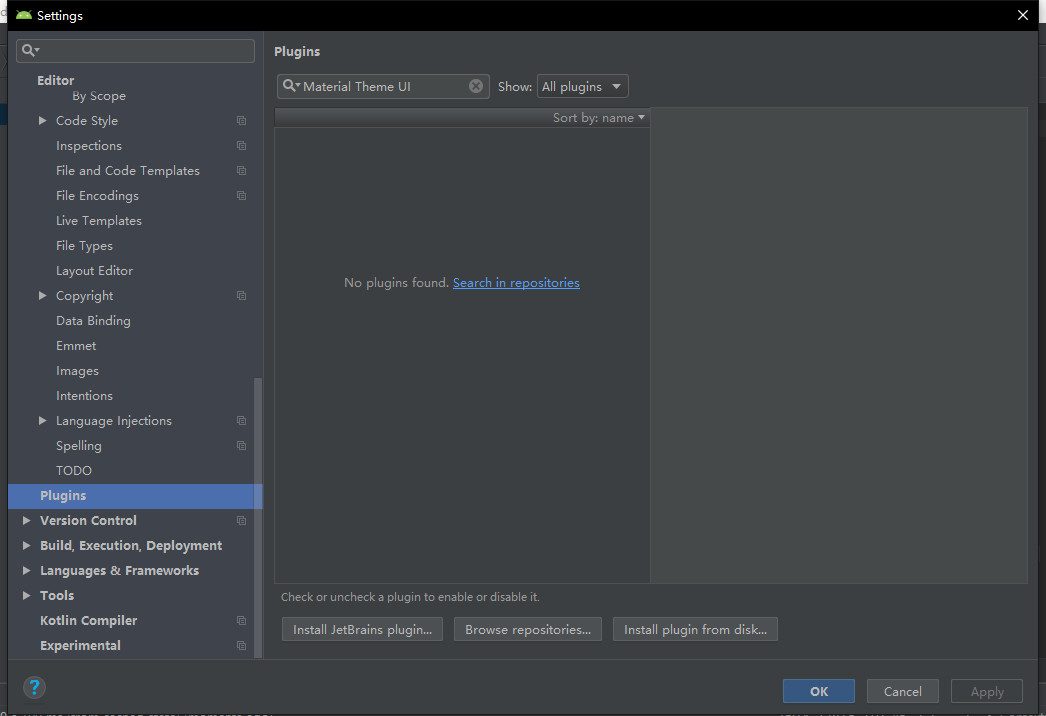
在「Plugins」中搜索「Material Theme UI」,会提示找不到,因为还未下载。

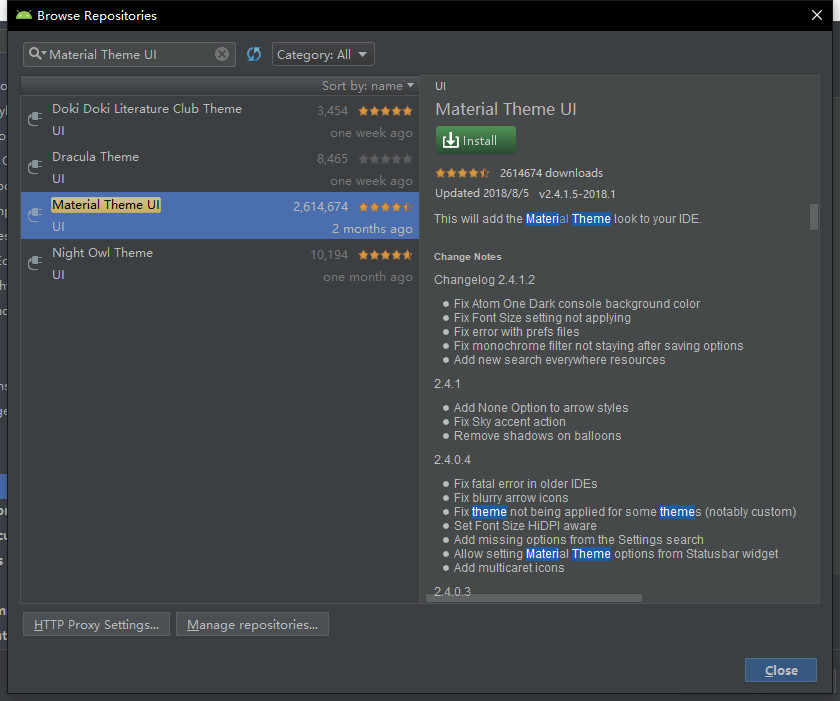
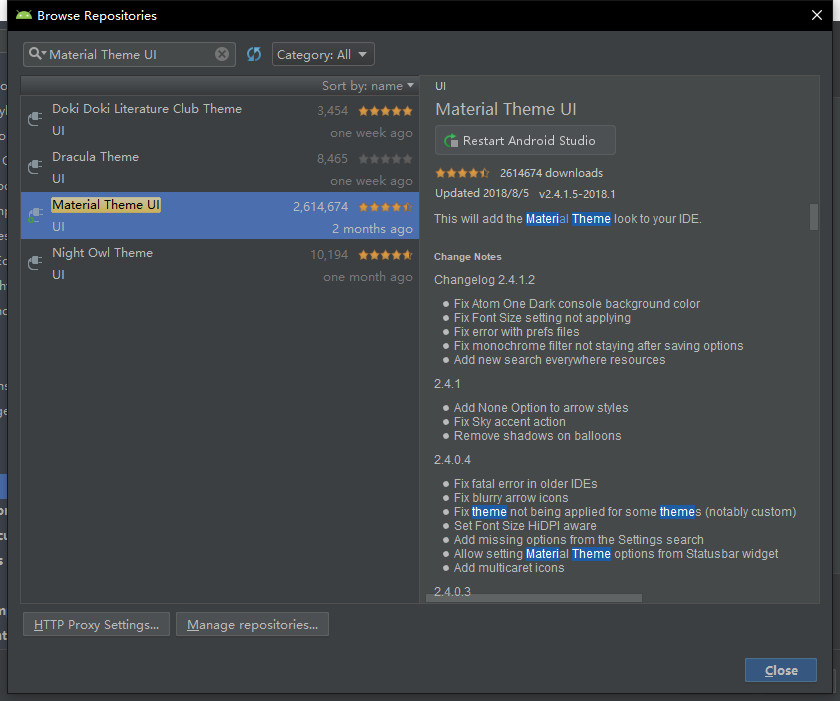
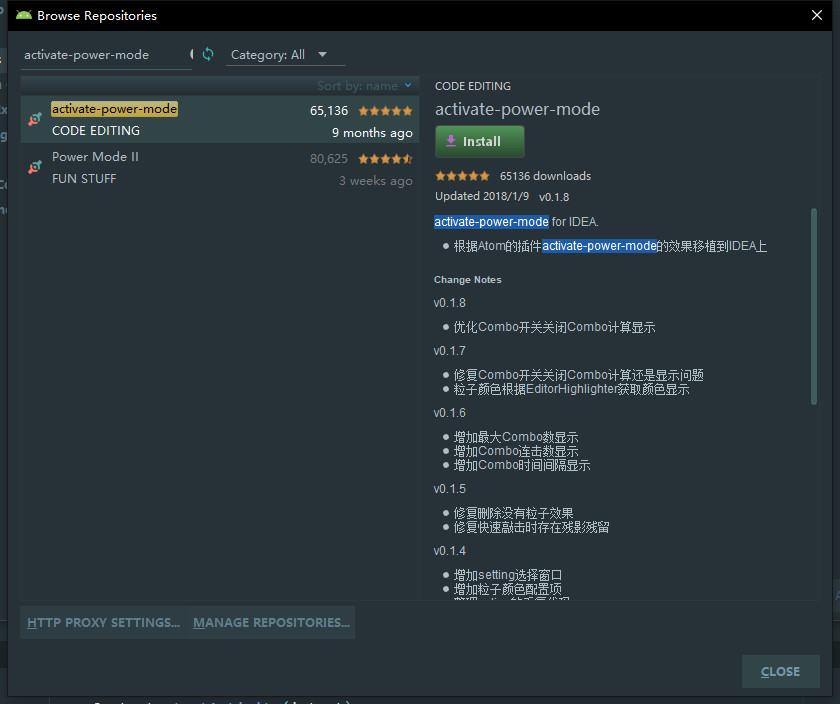
然后点击「Search in repositories」,就可以看到相应的搜索结果。

选择「Material Theme UI」并点击「Install」。
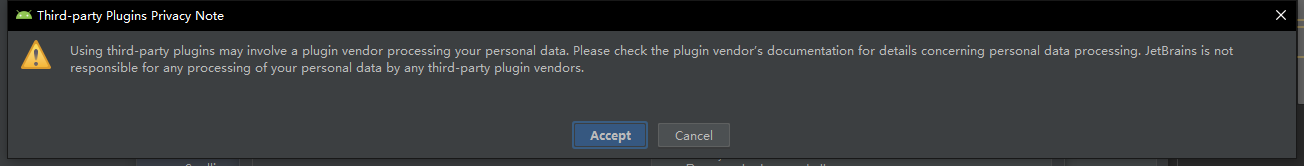
这时候『Android Studio』会弹出一个提示框。

大概意思就是说这是第三方提供的插件,你应该仔细阅读相关的文档,JetBrains 不为你的个人信息负责。这种条款我们一般都是懒得看的,点击「Accept」即可。
这样插件就开始下载了,接下来要做的就是耐心等待,如果网络畅通的话很快就可以下载完成。

下载完成后,要求重启『Android Studio』才能使该插件生效。

当然如果你正忙于编码的话也可以选择稍后再重启,不过由于并不需要花费太多的时间,我选择了马上重启。

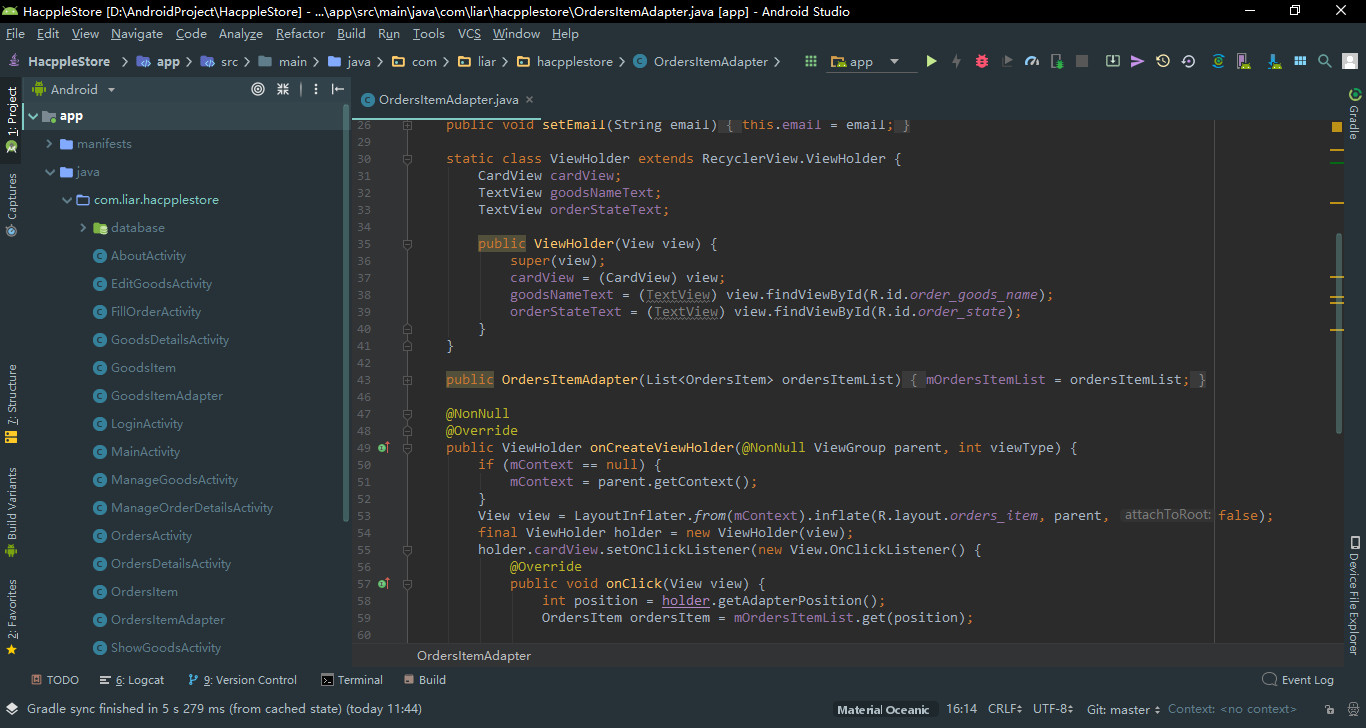
接下来就是见证奇迹的时刻,重启后可以很明显的发现「Material Theme UI」已经在我们的界面上应用了。

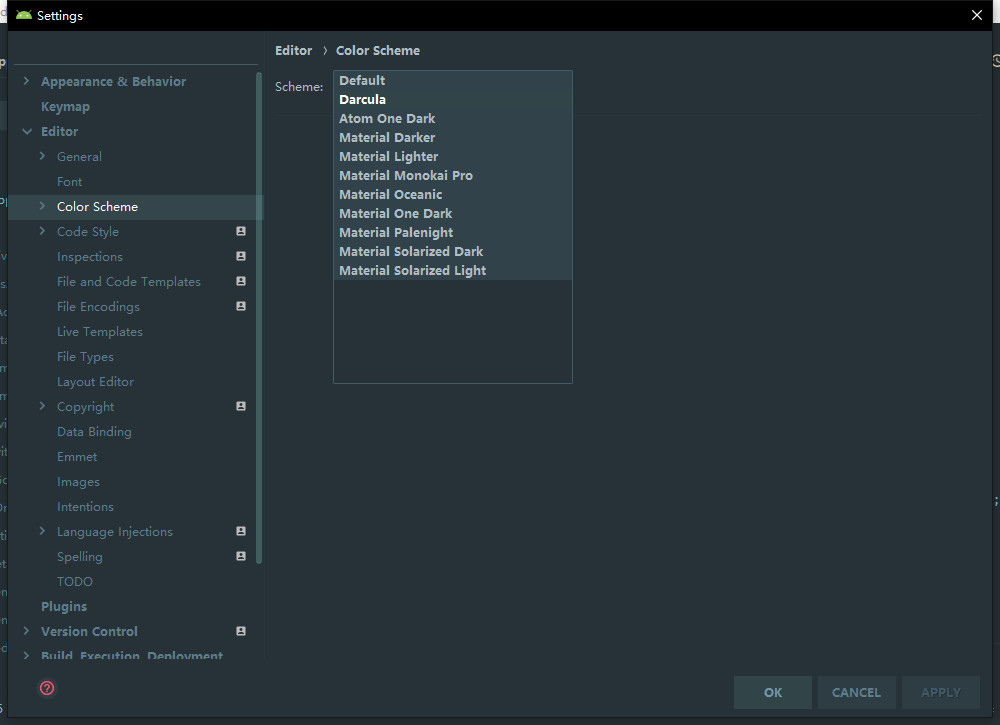
但是 Editor 区域依然是原来的样式,打开「Color Scheme」可以重新选择 Editor 的主题。

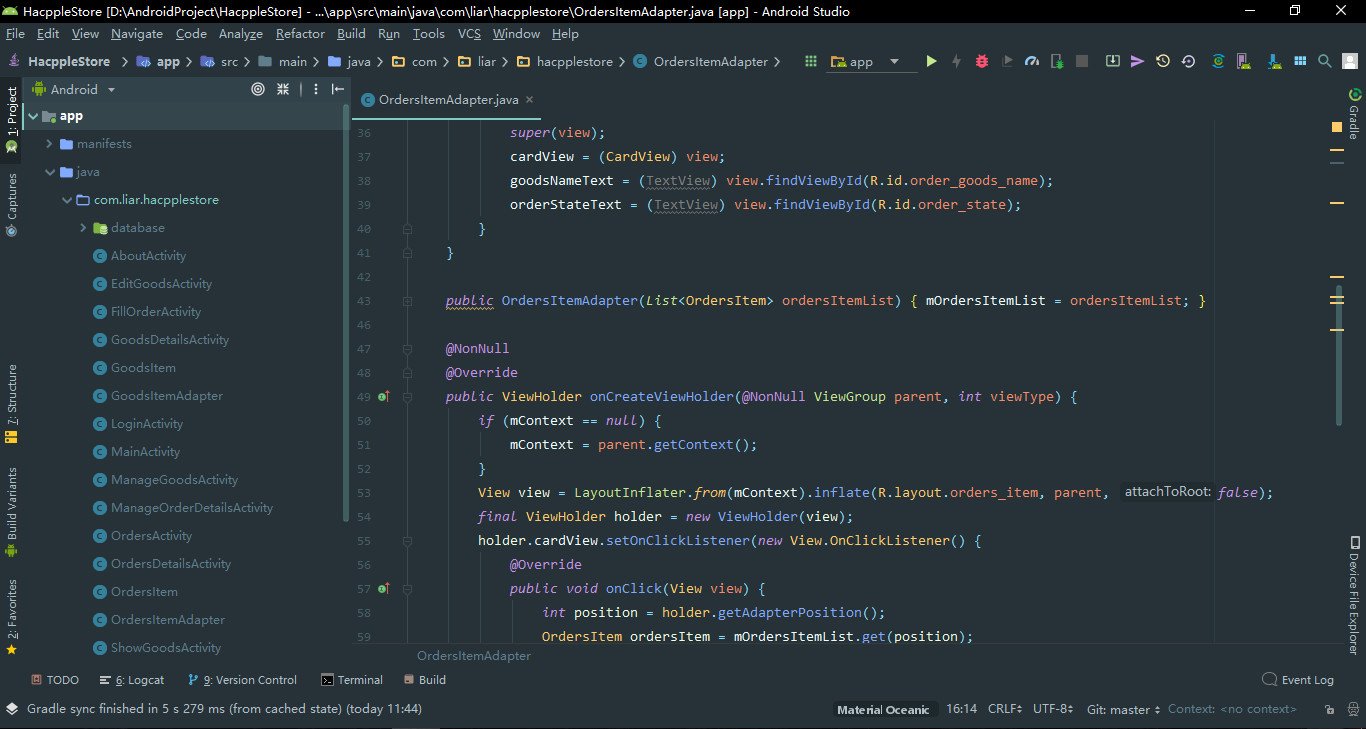
选择对应的主题后并应用,就可以看到 Editor 区域的主题也更换了。

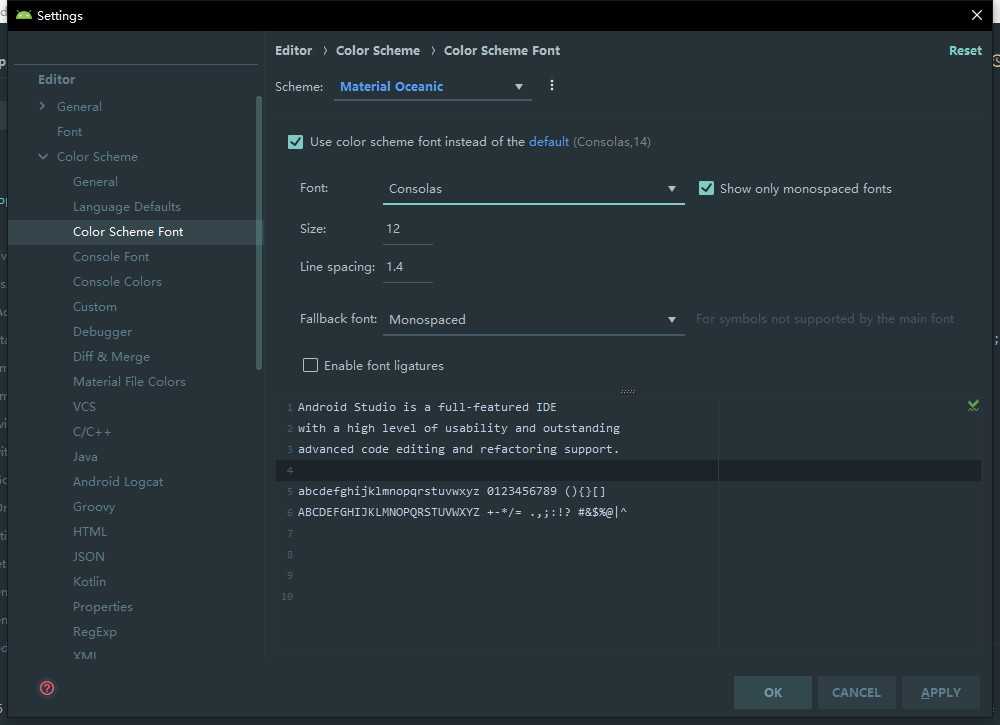
但是默认的字体也更换了,想要更换字体则需要到「Color Scheme Font」中修改。

修改完成并应用,可以发现 Editor 的字体也回到原来熟悉的样子了。

这样就和谐多了。
Sexy Editor
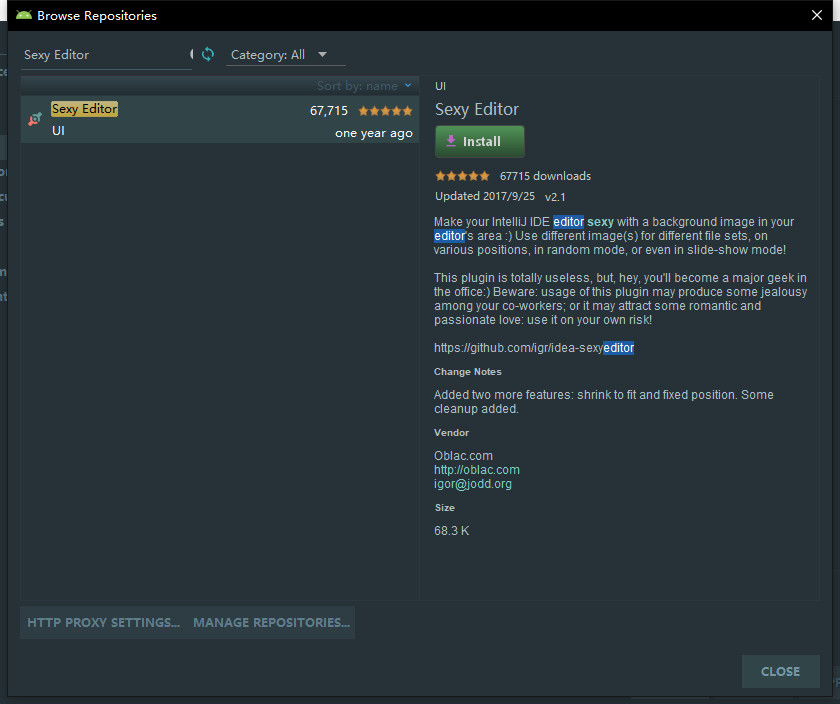
再来介绍另一款插件『Sexy Editor』。

并不知道为什么这款插件的开发者会起一个这样的名字,可能是他觉得写代码是一件非常 Sexy 的事情吧。
安装方式跟上面并没有太大的差别,但是安装完重启后你会发现并没有变化,因为还需要进行一系列的设置。

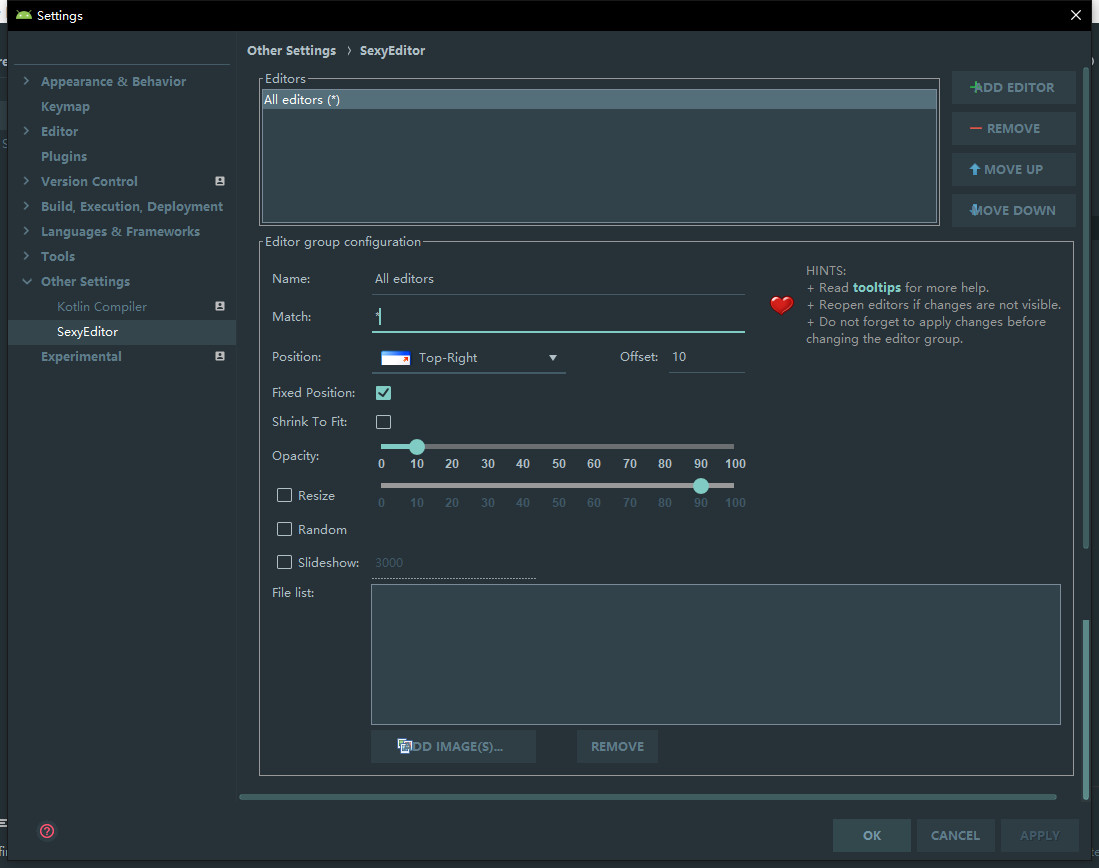
点击右上方的「ADD EDITOR」可以为 Editor 创建不同的主题,我一般只在一个主题上设置,就不需要修改了,再点击底部的「ADD IMAGE(S)…」按钮可以选择背景图片。

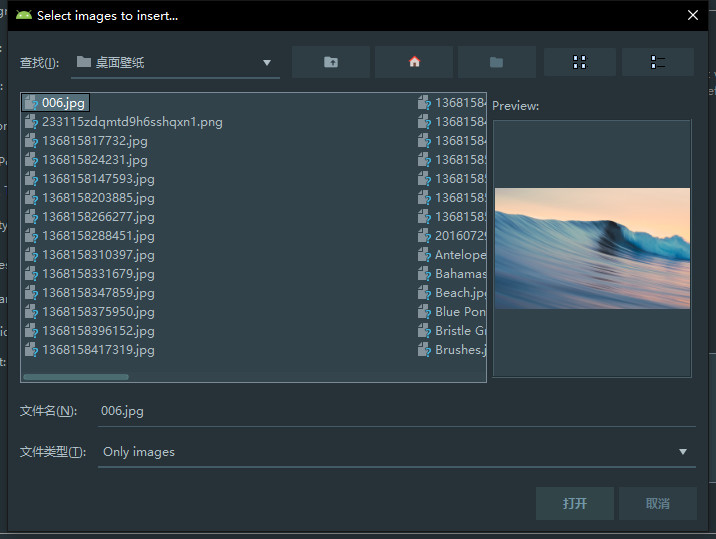
在本地选择一张自己喜欢的图片后就可以应用到 Editor 中去了,如果仍然没有改变的话可以尝试修改一下上方的相关设置。
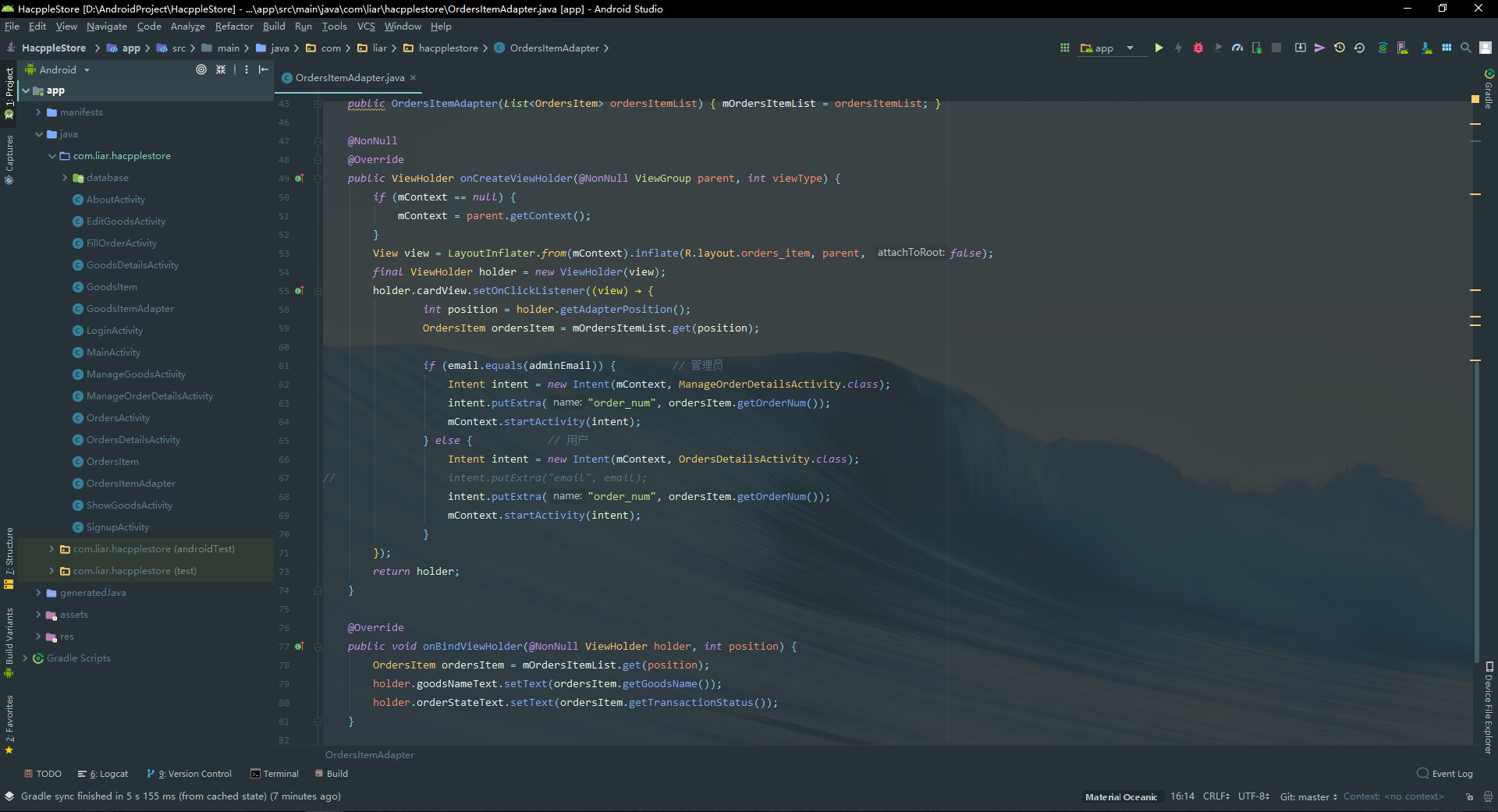
最终效果如下:

你可以选择不同的图片以打造一个适合自己的 Editor。
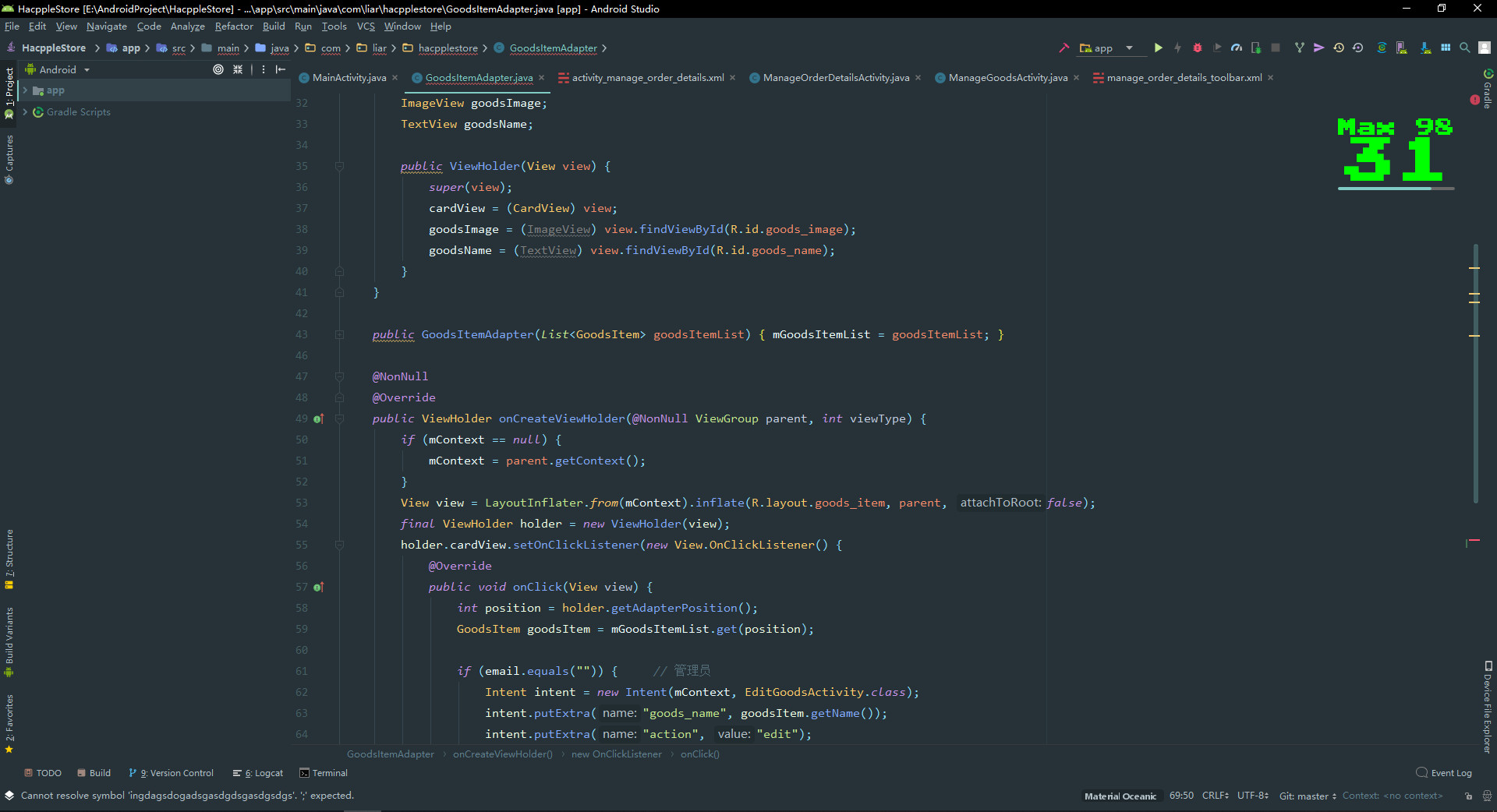
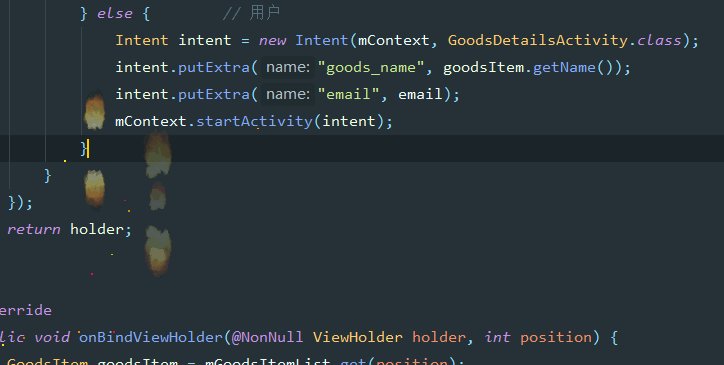
activate-power-mode
有人说写代码没激情怎么办,「activate-power-mode」可以让你写代码的时候体验狂拽酷炫的效果,让你的代码充满激情。

其实「activate-power-mode」是根据『Atom』上的同名插件移植过来的,具体效果请看下文。
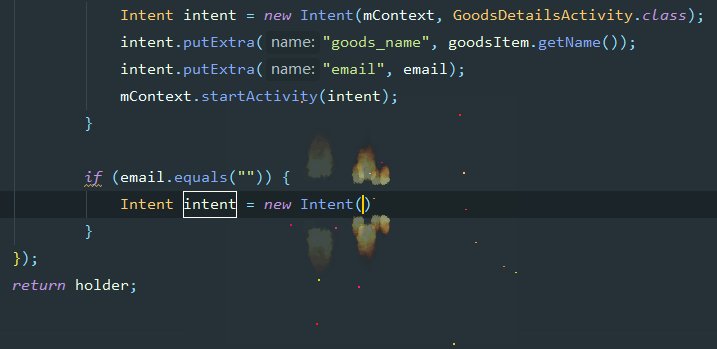
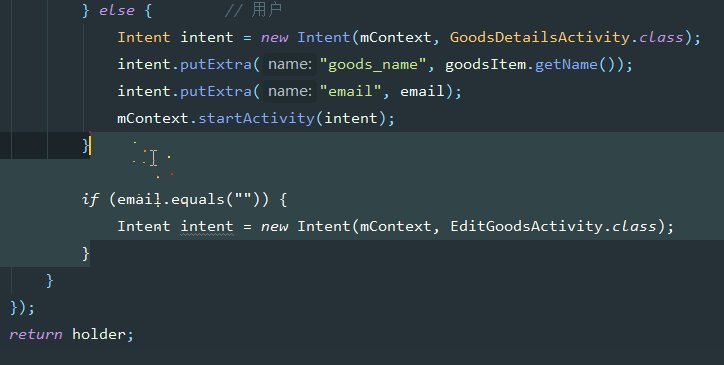
首先就是在 Editor 的右上角出现了一个大大的计数器,用来记录 Combo。

具体是什么的 Combo…

懂了吧,是不是感觉敲个代码都像在殴打产品经理?
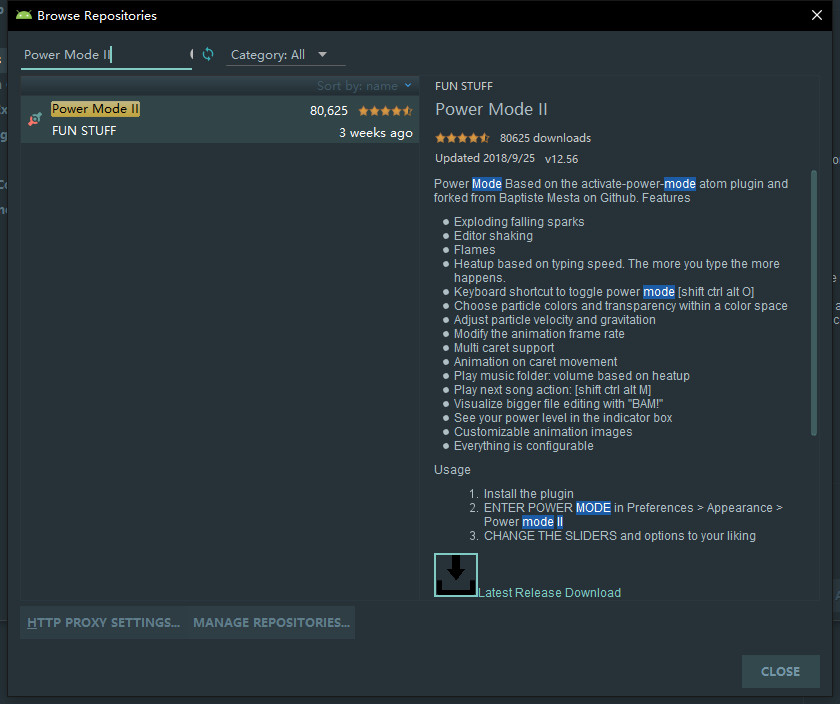
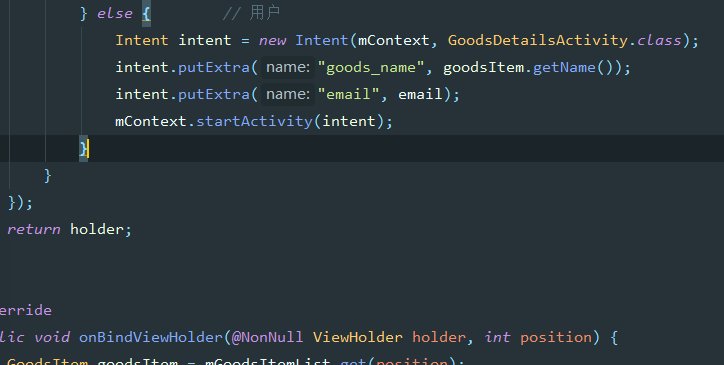
Power Mode II
如果你并不喜欢上面这种 Combo 式的效果,而是想每一次点击都有特效,那就试试「Power Mode II」吧。

特效跟「activate-power-mode」相差不多。

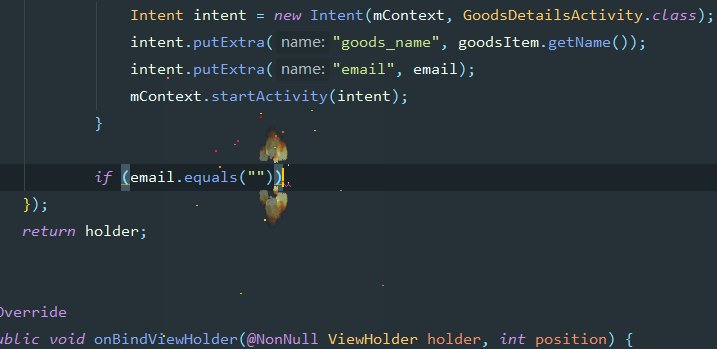
删除某段代码的时候,还会蹦出一个全屏的特效。

不过感觉「Power Mode II」的流畅度没有「activate-power-mode」高,自行选择即可。
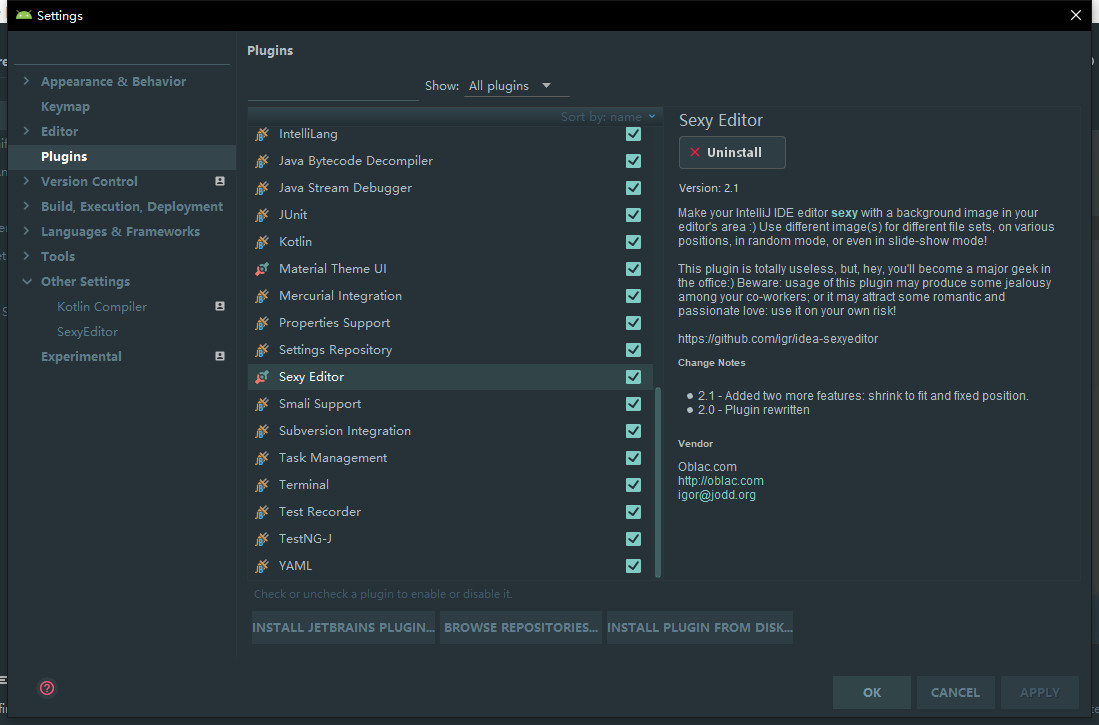
以上插件当不需要想要卸载的时候,可以回到「Plugins」中进行管理。

选中相应的插件,再点击右边的「Uninstall」卸载即可。
到这里基本定制内容也差不多结束了。
不过还有另一个定制的小技巧,但是我打算另外写一篇推文进行介绍,请持续关注。
