现在大多数手机都有定时短信的功能了,在中学时代我常用这个功能为好友送上整点的生日祝福。

虽然那个时候 QQ 很流行,但我也记不清为什么要用短信来发生日祝福了,或许是因为当时的 3G 流量不便宜,或许是因为当时学校的信号不好,又或许只是因为套餐内的免费短信太多…
再后来微信崛起了,于是我们就进入了全民微信时代,短信基本只用来查询话费以及接收各种验证码,微信才是 IM 主战场。
但是定时短信功能一直让我念念不忘,特别是随着年龄增大,出来工作后压力也不小,实在是熬不起夜,也更不愿意熬到 12 点整给别人发一条祝福了。
不过我也发现了一种可以使用微信发送定时消息的方法。
当然,这种方法也很程序员,可能这也是当程序员的附加福利和附加诅咒吧。
来看看实现方法。
首先,我们需要登录微信网页版,至于为什么是网页版,是因为在手机客户端以及电脑客户端不能很方便的执行我们自定义的脚本,而浏览器可以。
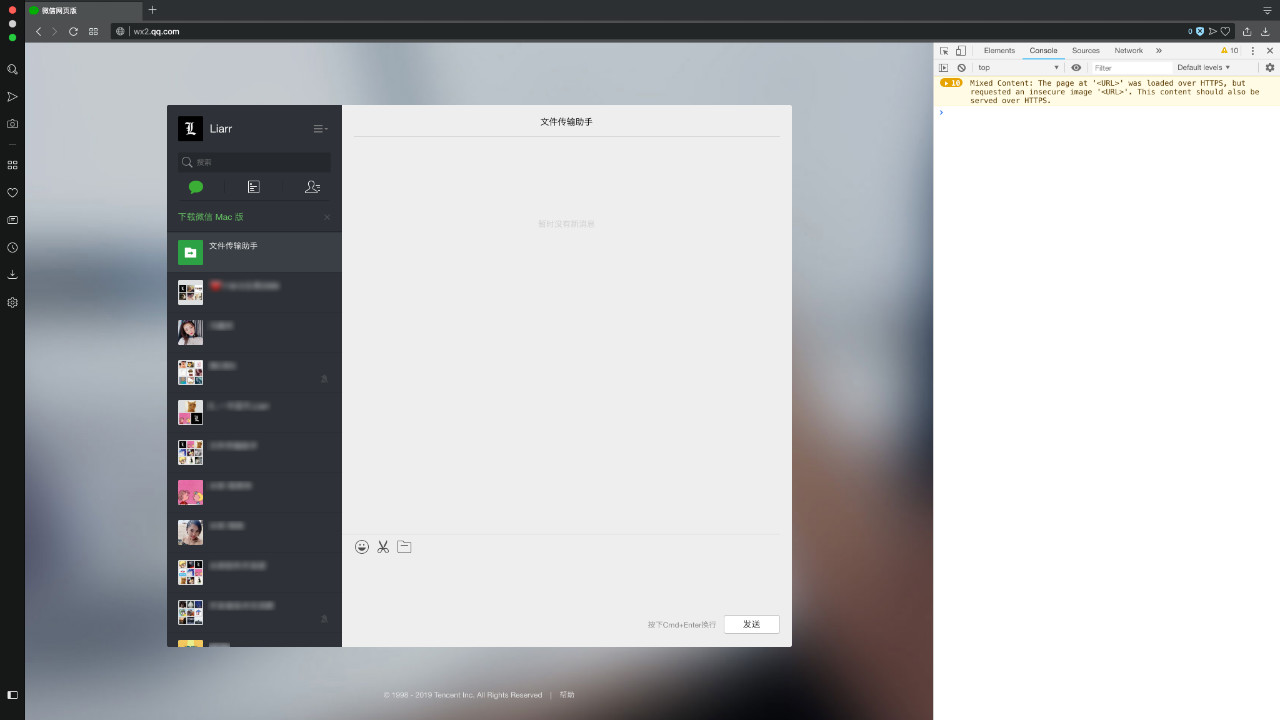
登录成功后,选择需要发送定时消息的好友或群,即打开对话框,随后对该页面使用「检查元素」,并切换到「Console」的 Tab。

在「Console」的 Tab 中即可编写脚本对该网页进行逻辑控制,我们输入下方代码:
var appElement = document.querySelector('[ng-controller=chatSenderController]');
var $scope = angular.element(appElement).scope();
setInterval(function() {
var now = new Date();
var date = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var second = now.getSeconds();
if (second == 0 && min == 30 && hour == 15) { // 发送时间
var output = "This is test message." // 发送内容
$scope.editAreaCtn = output;
$scope.sendTextMessage();
}
}, 1000);
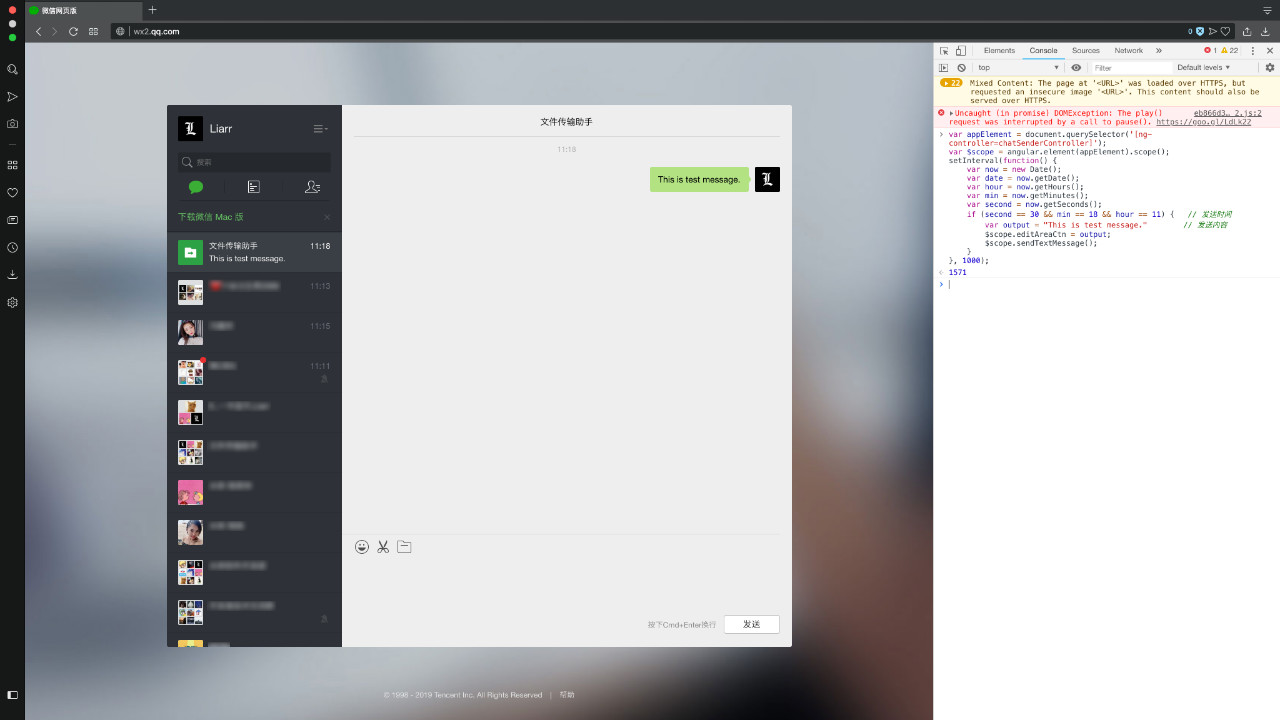
我们可以修改对应的时间以及内容,来为我们的需求做定制操作,编写完成并回车,到达指定的时间后,消息即可发送:

如果我们需要发送表情呢?
也很简单,先在对话框中输入一个表情,然后使用「检查元素」功能找到该表情的代码即可:

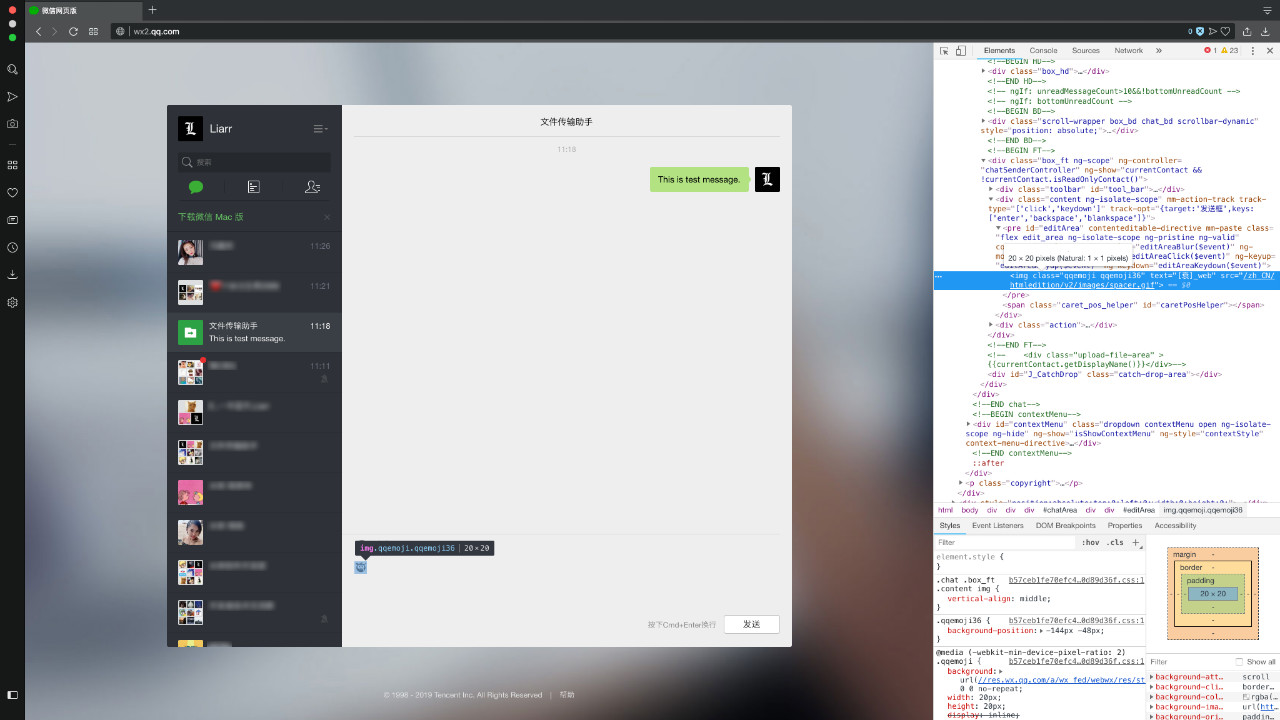
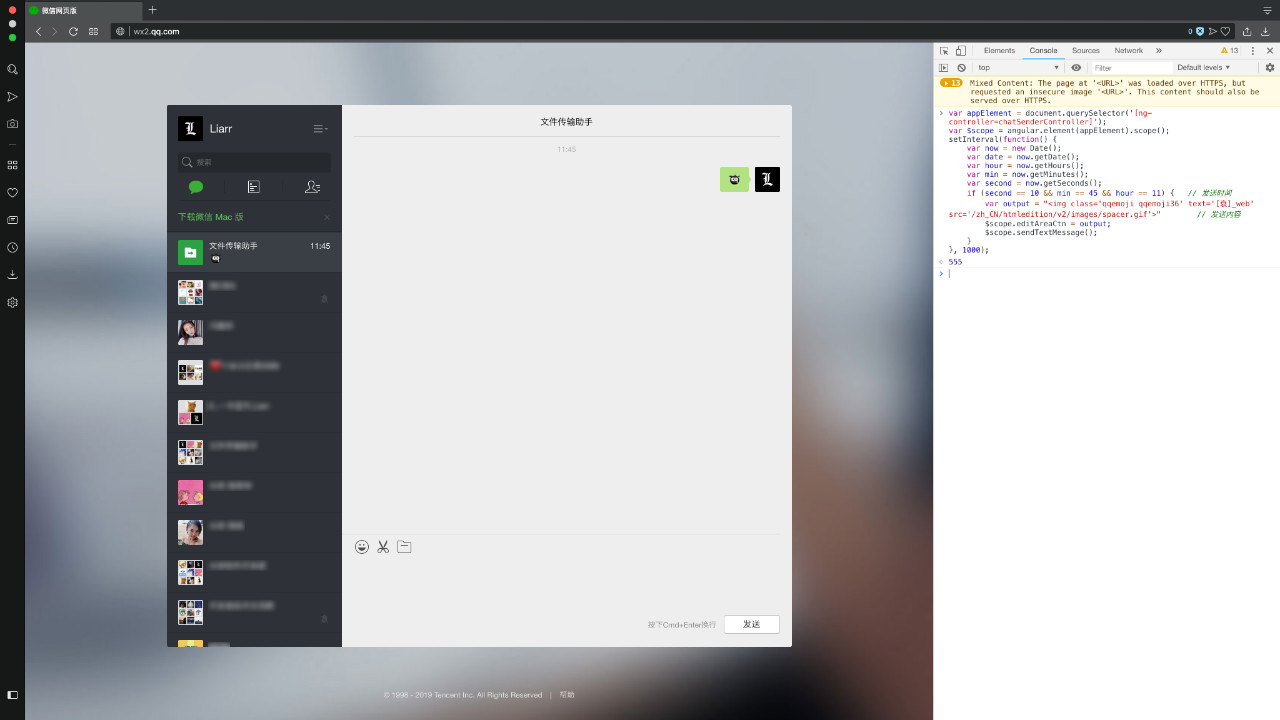
比如我在这里选择了「 」这个表情,那么可以从「Elements」的 Tab 中看到其代码为:
」这个表情,那么可以从「Elements」的 Tab 中看到其代码为:
<img class="qqemoji qqemoji36" text="[衰]_web" src="/zh_CN/htmledition/v2/images/spacer.gif">
将上方代码中发送的内容替换为该表情的代码即可:
var appElement = document.querySelector('[ng-controller=chatSenderController]');
var $scope = angular.element(appElement).scope();
setInterval(function() {
var now = new Date();
var date = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var second = now.getSeconds();
if (second == 0 && min == 30 && hour == 15) { // 发送时间
var output = "<img class=\"qqemoji qqemoji36\" text=\"[衰]_web\" src=\"/zh_CN/htmledition/v2/images/spacer.gif\">" // 发送内容
$scope.editAreaCtn = output;
$scope.sendTextMessage();
}
}, 1000);
这里需要注意的是,由于表情中含有 " 符号,会有语法冲突,所以我们需要在对应的 " 前加转义字符 \ 进行转义,或将对应的 " 改为 ':
var appElement = document.querySelector('[ng-controller=chatSenderController]');
var $scope = angular.element(appElement).scope();
setInterval(function() {
var now = new Date();
var date = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var second = now.getSeconds();
if (second == 0 && min == 30 && hour == 15) { // 发送时间
var output = "<img class='qqemoji qqemoji36' text='[衰]_web' src='/zh_CN/htmledition/v2/images/spacer.gif'>" // 发送内容
$scope.editAreaCtn = output;
$scope.sendTextMessage();
}
}, 1000);
回车执行后可以看到表情也如期发送:

有几点需要注意:
- 一定要保持网络通畅(这不是废话吗)。
- 定时消息会发送到当前打开的会话窗口中。
- 脚本读取的是本地时间,所以请以电脑的时间为准,其实最好的方法是设置同步网络时间,方便又可以避免不必要的麻烦。
- macOS 需要注意是否在节能时间范围内,Windows 笔记本也需注意这种情况。
接下来就可以给你心仪的 TA 送上最准时的祝福了~
